Search the Community
Showing results for tags 'dx'.
-
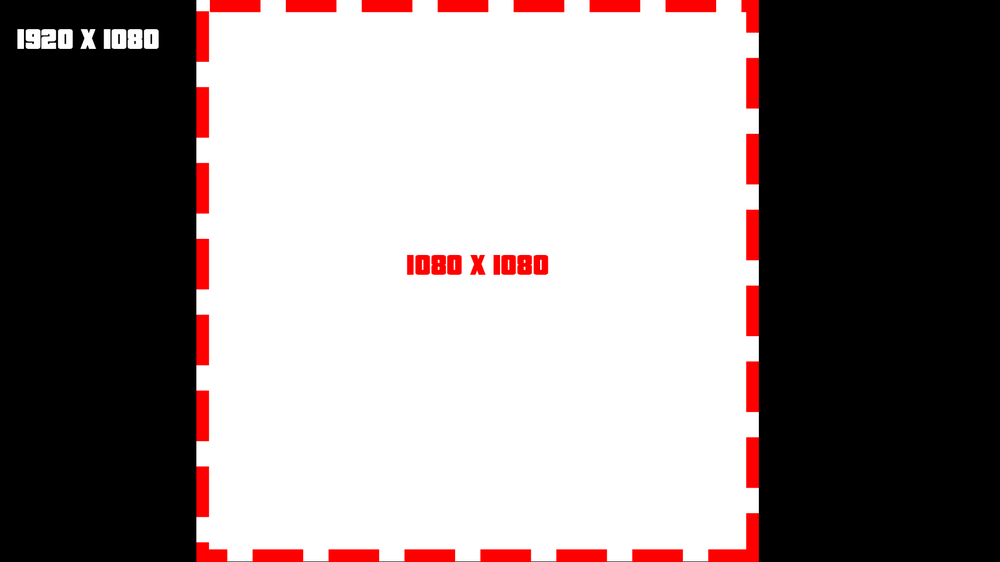
[TUT] Scaling DX The reason why I am creating this topic, is because there are a lot of people asking this question: And to be honest there is no best practice for. But here you have my recommendation as guidance for display them the ~s~a~m~e~ for all screen formats. There are two important factors while dealing with screen formats 1. Pixel density Indication: PPI(Pixels Per Inch) and some also use the term DPI(Dots Per Inch) They do not have to be the same while talking about printing stuff. This indication tells us about how many pixels are used per inch. Which more or less tells us how sharp/smooth things like text can be looking. PPI doesn't really play a big role, but to display something nicely you need enough pixels to display it. Else it will be either too small or too crispy. So be careful to not scale things (especially text) too small. 2. Display aspect ratio Wiki The difference between resolution X and resolution Y as a ratio. A list of common ratios: 4:3 5:4 3:2 16:10 16:9 So for example if we take: fHD: 1920x1080 Which has the ratio 16:9 that is calculated like this: 1920 / 16 = 120 120 * 9 = 1080 Scaling without ratio Before I am going to explain any of this, I am going to ask you an important question: Like this: (vertical) ▮ Or horizontal? ▅ I assume most people would agree to play MTA horizontal, else you are probably reading a book or document. p.s If you play MTA on a vertical screen, then we developers do not like you at all, sorry. So what does this tell us? You can assume that the X-resolution is never going to be smaller than the Y-resolution. Useful? You will figure it out. Doing the scaling Note: This part is ABOUT SCALING and not positioning. So what we are going to do is: Calculating a scale which can display the same DX on multiple screen formats > without messing with the ratio. Example: A computer runs MTA at a resolution of 1920 x 1080. Lets define that! local devScreenX = 1920 local devScreenY = 1080 If this code is used by a different pc, we also need to know on which resolution it is running: local screenX, screenY = guiGetScreenSize() For the next step we have to look at this screenshot: I have cut out of the wide-screen format a square. Squares have the ratio 1:1, which means that we have removed our ratio difference from this screen resolution. It is very easy to do, as our Y * Y resolution makes exactly that beautiful square! The next thing we have to do is creating our scaling value. This value is required for adjust our resolution values so that they match to every screen format. So to use our ratio 1:1, we use the Y resolution to achieve that: local scaleValue = screenY / devScreenY And as last we can create a rectangle shape that is displayed at the center of every screen format, perfectly! local devScreenX = 1920 local devScreenY = 1080 local screenX, screenY = guiGetScreenSize() local scaleValue = screenY / devScreenY addEventHandler("onClientRender", root, function () -- create a scaled size local sizeX = scaleValue * 300 -- 300px local sizeY = scaleValue * 50 -- 50px -- get the center of the screen local centerX = screenX / 2 local centerY = screenY / 2 -- calculate the starting point of the rectangle local startRectangleX = centerX - (sizeX / 2) local startRectangleY = centerY - (sizeY / 2) dxDrawRectangle ( startRectangleX, startRectangleY, sizeX, sizeY, tocolor ( 255, 255, 255, 255 ) ) end) Lower limit What if we have a resolution of 800x600? And the text is getting too small? Making sure that the pixel density is OK, is very important. So to counter that we have to make sure that the text is not getting too small. Our development Y resolution is 1080 pixels. And we are dealing with an Y resolution 600 pixels. The first thing we are going to look at, is what the scale is going to be at that point. 600 / 1080 = 0.55555555555555555555555555555556 It is not very nice to have your text scaled to 55.5% of the original size, when having low resolution already. But without scaling, the DX stuff might fill up the entire screen and that is just as bad. So what we now need is a limit, in this case a lower limit. scaleValue = math.max(scaleValue, 0.65) The math.max function returns the highest value of all the arguments you put in to it. In this case it contains the: scaleValue: 0.555 And the lower limit of: 0.65 This will make sure that the DX stuff is not getting smaller than 65%. This might make text read able for a 800x600 resolution. Positioning Do you want to place your dx-effects at a specific place on your screen? See the following useful function: https://wiki.multitheftauto.com/wiki/GetScreenStartPositionFromBox
- 24 replies
-
- 15
-

-

-
client side: function onClientResourceStart() addEvent("painel", true) addEventHandler("painel", resourceRoot, abrir) addEvent("pagina2", true) addEventHandler("pagina2", resourceRoot, abrir2) addEvent("pagina3", true) addEventHandler("pagina3", resourceRoot, abrir3) end addEventHandler("onClientResourceStart", resourceRoot, onClientResourceStart) local screenW, screenH = guiGetScreenSize() local x, y = (screenW/1600), (screenH/900) painel = false function abrir () dxDrawRectangle(screenW * 0.3937, screenH * 0.3289, screenW * 0.1975, screenH * 0.4822, tocolor(127, 127, 127, 255), false) dxDrawRectangle(screenW * 0.3937, screenH * 0.3000, screenW * 0.1975, screenH * 0.0289, tocolor(6, 51, 247, 255), false) dxDrawImage(screenW * 0.4113, screenH * 0.2722, screenW * 0.1569, screenH * 0.4333, ":skinshop/skin1.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) dxDrawRectangle(screenW * 0.4519, screenH * 0.7167, screenW * 0.0719, screenH * 0.0411, tocolor(6, 51, 247, 255), false)--comprar dxDrawRectangle(screenW * 0.4156, screenH * 0.7178, screenW * 0.0269, screenH * 0.0467, tocolor(255, 0, 0, 0), false)--< dxDrawRectangle(screenW * 0.5325, screenH * 0.7133, screenW * 0.0269, screenH * 0.0467, tocolor(255, 0, 0, 0), false)--> dxDrawText("Comprar", screenW * 0.4519, screenH * 0.7167, screenW * 0.5238, screenH * 0.7578, tocolor(255, 255, 255, 255), 1.30, "default", "center", "center", false, false, false, false, false) dxDrawImage(screenW * 0.5331, screenH * 0.7100, screenW * 0.0244, screenH * 0.0533, ":vpanel/fotos/seta1.png", 90, 0, 0, tocolor(255, 255, 255, 255), false) dxDrawImage(screenW * 0.4175, screenH * 0.7100, screenW * 0.0250, screenH * 0.0533, ":vpanel/fotos/seta1.png", 273, 0, 0, tocolor(255, 255, 255, 255), false) dxDrawText("Valor: R$ 500", screenW * 0.4519, screenH * 0.7633, screenW * 0.5238, screenH * 0.7944, tocolor(255, 255, 255, 255), 1.40, "default", "left", "center", false, false, false, false, false) dxDrawText("Precione \"BackSpace\" para fechar!", screenW * 0.3937, screenH * 0.8156, screenW * 0.5913, screenH * 0.8478, tocolor(255, 255, 255, 255), 1.40, "default", "center", "center", false, false, false, false, false) dxDrawText("Skin Shop ", screenW * 0.3937, screenH * 0.3000, screenW * 0.5913, screenH * 0.3289, tocolor(255, 255, 255, 255), 1.40, "default", "center", "center", false, false, false, false, false) dxDrawImage(screenW * 0.5188, screenH * 0.3178, screenW * 0.0825, screenH * 0.1511, ":hud/html/img/logo.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) end pagina2 = false function abrir2 () dxDrawRectangle(screenW * 0.3937, screenH * 0.3289, screenW * 0.1975, screenH * 0.4822, tocolor(127, 127, 127, 255), false) dxDrawRectangle(screenW * 0.3937, screenH * 0.3000, screenW * 0.1975, screenH * 0.0289, tocolor(6, 51, 247, 255), false) dxDrawImage(screenW * 0.4113, screenH * 0.2722, screenW * 0.1569, screenH * 0.4333, ":skinshop/skin2.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) dxDrawRectangle(screenW * 0.4519, screenH * 0.7167, screenW * 0.0719, screenH * 0.0411, tocolor(6, 51, 247, 255), false)--comprar dxDrawRectangle(screenW * 0.4156, screenH * 0.7178, screenW * 0.0269, screenH * 0.0467, tocolor(255, 0, 0, 0), false)--< dxDrawRectangle(screenW * 0.5325, screenH * 0.7133, screenW * 0.0269, screenH * 0.0467, tocolor(255, 0, 0, 0), false)--> dxDrawText("Comprar", screenW * 0.4519, screenH * 0.7167, screenW * 0.5238, screenH * 0.7578, tocolor(255, 255, 255, 255), 1.30, "default", "center", "center", false, false, false, false, false) dxDrawImage(screenW * 0.5331, screenH * 0.7100, screenW * 0.0244, screenH * 0.0533, ":vpanel/fotos/seta1.png", 90, 0, 0, tocolor(255, 255, 255, 255), false)--> dxDrawImage(screenW * 0.4175, screenH * 0.7100, screenW * 0.0250, screenH * 0.0533, ":vpanel/fotos/seta1.png", 273, 0, 0, tocolor(255, 255, 255, 255), false)--< dxDrawText("Valor: R$ 500", screenW * 0.4519, screenH * 0.7633, screenW * 0.5238, screenH * 0.7944, tocolor(255, 255, 255, 255), 1.40, "default", "left", "center", false, false, false, false, false) dxDrawText("Precione \"BackSpace\" para fechar!", screenW * 0.3937, screenH * 0.8156, screenW * 0.5913, screenH * 0.8478, tocolor(255, 255, 255, 255), 1.40, "default", "center", "center", false, false, false, false, false) dxDrawText("Skin Shop ", screenW * 0.3937, screenH * 0.3000, screenW * 0.5913, screenH * 0.3289, tocolor(255, 255, 255, 255), 1.40, "default", "center", "center", false, false, false, false, false) dxDrawImage(screenW * 0.5188, screenH * 0.3178, screenW * 0.0825, screenH * 0.1511, ":hud/html/img/logo.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) end pagina3 = false function abrir3 () dxDrawRectangle(screenW * 0.3937, screenH * 0.3289, screenW * 0.1975, screenH * 0.4822, tocolor(127, 127, 127, 255), false) dxDrawRectangle(screenW * 0.3937, screenH * 0.3000, screenW * 0.1975, screenH * 0.0289, tocolor(6, 51, 247, 255), false) dxDrawImage(screenW * 0.4113, screenH * 0.2722, screenW * 0.1569, screenH * 0.4333, ":skinshop/skin3.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) dxDrawRectangle(screenW * 0.4519, screenH * 0.7167, screenW * 0.0719, screenH * 0.0411, tocolor(6, 51, 247, 255), false)--comprar dxDrawRectangle(screenW * 0.4156, screenH * 0.7178, screenW * 0.0269, screenH * 0.0467, tocolor(255, 0, 0, 0), false)--< dxDrawRectangle(screenW * 0.5325, screenH * 0.7133, screenW * 0.0269, screenH * 0.0467, tocolor(255, 0, 0, 0), false)--> dxDrawText("Comprar", screenW * 0.4519, screenH * 0.7167, screenW * 0.5238, screenH * 0.7578, tocolor(255, 255, 255, 255), 1.30, "default", "center", "center", false, false, false, false, false) dxDrawImage(screenW * 0.5331, screenH * 0.7100, screenW * 0.0244, screenH * 0.0533, ":vpanel/fotos/seta1.png", 90, 0, 0, tocolor(255, 255, 255, 255), false)--> dxDrawImage(screenW * 0.4175, screenH * 0.7100, screenW * 0.0250, screenH * 0.0533, ":vpanel/fotos/seta1.png", 273, 0, 0, tocolor(255, 255, 255, 255), false)--< dxDrawText("Valor: R$ 500", screenW * 0.4519, screenH * 0.7633, screenW * 0.5238, screenH * 0.7944, tocolor(255, 255, 255, 255), 1.40, "default", "left", "center", false, false, false, false, false) dxDrawText("Precione \"BackSpace\" para fechar!", screenW * 0.3937, screenH * 0.8156, screenW * 0.5913, screenH * 0.8478, tocolor(255, 255, 255, 255), 1.40, "default", "center", "center", false, false, false, false, false) dxDrawText("Skin Shop ", screenW * 0.3937, screenH * 0.3000, screenW * 0.5913, screenH * 0.3289, tocolor(255, 255, 255, 255), 1.40, "default", "center", "center", false, false, false, false, false) dxDrawImage(screenW * 0.5188, screenH * 0.3178, screenW * 0.0825, screenH * 0.1511, ":hud/html/img/logo.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) end function abrirbind() if painel == false then showCursor (true) addEventHandler ("onClientRender", root,abrir) painel = true else if painel == true then showCursor(false) removeEventHandler("onClientRender",root,abrir) painel = false end end end addEvent("lojaskinstt", true) addEventHandler("lojaskinstt", getRootElement(), abrirbind) function isCursorOnElement(x,y,w,h) local mx,my = getCursorPosition () local fullx,fully = guiGetScreenSize() cursorx,cursory = mx*fullx,my*fully if cursorx > x and cursorx < x + w and cursory > y and cursory < y + h then return true else return false end end function fecharPainel(key) if painel and key == "backspace" then showCursor(false) removeEventHandler("onClientRender", root, abrir) painel = false showCursor(false) end end addEventHandler("onClientKey", root, fecharPainel) ---------------------------------------------------- CORPO function skinpagina1 (_,state) if painel == true then if state == "down" then if isCursorOnElement(screenW * 0.4519, screenH * 0.7167, screenW * 0.0719, screenH * 0.0411) then triggerServerEvent ("skinpagina1stt", localPlayer) end end end end addEventHandler ("onClientClick", root, skinpagina1) -----------------------------------------------------fechar pagina 1 e abrir 2 function f1ab2 (_,state) if painel == true then if state == "down" then if isCursorOnElement(screenW * 0.5325, screenH * 0.7133, screenW * 0.0269, screenH * 0.0467) then triggerServerEvent ("f1ab2stt", localPlayer) removeEventHandler("onClientRender",root,abrir) painel = false addEventHandler ("onClientRender", root,abrir2) pagina2 = true end end end end addEventHandler ("onClientClick", root, f1ab2) -----------------------------------------------------fechar pagina 2 e abrir 3 function f2ab3 (_, state) if painel == true and pagina2 == true and state == "down" then if isCursorOnElement(screenW * 0.5325, screenH * 0.7133, screenW * 0.0269, screenH * 0.0467) then triggerServerEvent("f2ab3stt", localPlayer) removeEventHandler("onClientRender", root, abrir2) painel = false addEventHandler("onClientRender", root, abrir3) pagina3 = true end end end addEventHandler("onClientClick", root, f2ab3) client server-side: function MarkerHit (hitElement) if (getElementType(hitElement)) == "player" then triggerClientEvent(hitElement, "lojaskinstt", getRootElement()) end end function showPanel(thePlayer) accountname = getAccountName(getPlayerAccount(thePlayer)) if isObjectInACLGroup("user." .. accountname, aclGetGroup("Everyone")) then -------- ACL DA SUA CORP triggerClientEvent(thePlayer, "lojaskinstt", getRootElement()) else end end function onResStart() for index, player in ipairs(getElementsByType("player")) do bindKey(player, "", "down", showPanel) end end addEventHandler("onResourceStart", getResourceRootElement(getThisResource()), onResStart) function onPlayerJoin() bindKey(source, "", "down", showPanel) end addEventHandler("onPlayerJoin", getRootElement(), onPlayerJoin) function cleanAll(player) for index, player in ipairs(getElementsByType("player")) do unbindKey(player, "", "down", showPanel) end end addEventHandler("onResourceStop", getResourceRootElement(getThisResource()), cleanAll) --------------------------------------------------------------------------------------- function skinpagina1 () if (getPlayerMoney(source) < 100) then outputChatBox("#000000[ #FF0000Fabrica #000000] #ffffffVoce nao tem dinheiro suficiente $100", source, 255, 255, 255, true) else takePlayerMoney(source, 100) --Remover Dinheiro setPedSkin ( source, 40 ) end end addEvent("skinpagina1stt",true) addEventHandler ( "skinpagina1stt", getRootElement(), skinpagina1 ) ----------------------------------------------------------------------------------fechar pagina 1 abrir 2 function f1ab2() triggerClientEvent(source, "pagina2", resourceRoot) end addEvent("f1ab2stt", true) addEventHandler("f1ab2stt", getRootElement(), f1ab2) ----------------------------------------------------------------------------------fechar pagina 2 abrir 3 function f2ab3() triggerClientEvent(source, "pagina3", resourceRoot) end addEvent("f2ab3stt", true) addEventHandler("f2ab3stt", getRootElement(), f2ab3) server. por algum motivo a pagina 1 e 2 funcionam corretamente porem ao adicionar uma 3 pagina para de funcionar help
-
Thisdp's DirectX Graphical User Interface System ( MTASA 2D+3D DxLIB ) This dxlib provide dx gui functions and events to make it easier to use and alternative to change the style more flexibly. Features: 1. Update Check(DGS will notice you if there is a higher version, and you can choose to ignore it or disable it in the config file) Update Command: "updatedgs" 2. Dx GUI Types: Basic: Window Edit Box Button Grid List Image Scroll Bar Scroll Pane Text Label Tab Panel Detect Area Radio Button Combo Box Check Box Memo 3D Interface 3D Text Browser Switch Button Selector Plugin: Media Browser Color Picker Mask Remote Image QRCode Blur Box Rounded Rectangle Nine Slice Scaling Object Preview Support Canvas Scroll Pane's 3D Effect 3. Edit/Memo rewrite ( You can no longer find the problems in dgs, the problems which exist in cegui) 4. Detect Area is efficient when checking whether your cursor is in a complicated shape. 5. Debug Mode , Command: "debugdgs" 6. You can apply shader to the dxgui ( Compatible with some resources like Objec tPreview ). 7. Include CMD, Command: "dgscmd" ( For more help, please input "help" in the CMD ) 8. Memo/Edit rewritten. 9. Object Oriented Programming Class. 10. Render Target Failure Check ( Warns when there's no enough video memory to create render target ). 11. DGS resembles cegui, you can find the similar feeling when scripting with dgs. 12. 48-hour-response service, your suggestions and bug report will be dealt with in 48 hours ( or less, like 12 hours ? ) 13. Custom Style system 14. Built-in shader plugin 15. More properties 16. Built in multi-language support 17. Simple GUI To DGS (G2D) Notice:Do not close your server or stop the script when it is updating. Wiki: https://wiki.multitheftauto.com/wiki/Dgs ( Still Working In Process ) Auto Completion For N++ (Thanks To Ahmed Ly): http://www.mediafire.com/file/m6dm7815d5dihax/Lua.zip Discord Server: https://discord.gg/QEs8q6W Download DGS : https://github.com/thisdp/dgs Notice: Need acl rights to call fetchRemote/getPlayerIP. If you want to sell your script which involves DGS, please exclude DGS from your price. HurtWorld Backpack Panel(Example) DGS Network Monitor(Built-in)
- 537 replies
-
- 27
-

-

-
Estou tentando por o addcommandhandler mas não consigo de forma nenhuma, se alguém tiver a solução para algum dos 3 scripts a baixo me avisa fznd o favor estou tentando abrir painel DX por comando ao em vez de por bindkey porem não consigo, já tentei de vários jeitos e formas porem nn vai, já pesquisei aqui no fórum, no YouTube porem nn vai function Pdx ( ) dxDrawRectangle(504, 197, 314, 397, tocolor(255, 0, 0, 100), false) dxDrawRectangle(554, 238, 218, 72, tocolor(255, 255, 255, 255), false) dxDrawRectangle(554, 347, 218, 72, tocolor(255, 255, 255, 255), false) dxDrawRectangle(554, 455, 218, 72, tocolor(255, 255, 255, 255), false) end function abrir (_,state) if painel == false then showCursor(true) addEventHandler("onClientRender", root, Pdx) painel = true else showCursor(false) removeEventHandler("onClientRender", root, Pdx) painel = false end end addCommandHandler("disappear", abrir) addCommandHandler("v", abrir) tabem tentei fazer uma versão para uma bussola: --2017 ~ Mark Gyori https://markgyori.eu/ --Contact: [email protected] local sx, sy = guiGetScreenSize() local top = 30 local font1 = dxCreateFont("font.otf", 11) local font2 = dxCreateFont("font.otf", 10) local exibir_bulssola = false local cords = { {0, "N"}, {15, 15}, {30, 30}, {45, "NE"}, {60, 60}, {75, 75}, {90, "E"}, {105, 105}, {120, 120}, {135, "SE"}, {150, 150}, {165, 165}, {170, "S"}, {195, 195}, {210, 210}, {225, "SW"}, {240, 240}, {255, 255}, {270, "W"}, {285, 285}, {300, 300}, {315, "NW"}, {330, 330}, {345, 345} } function draw ( ) local show = 15 local center = math.ceil(show / 2) - 1 local _, _, r = getElementRotation(getCamera()) local pos = math.floor(r / 15) local slotwidth = 40 local smooth = ((r - (pos * 15)) / 15) * slotwidth local left = sx / 2 - ((show + 2) * slotwidth)/2 for i=1, show do local id = i + pos - center if(id > #cords)then id = id - #cords end if(id <= 0)then id = #cords - math.abs(id) end if(cords[id])then local alpha = (tonumber(cords[id][2]) or 0 > 0) and 175 or 255 if(i < center)then alpha = alpha * (i/center) end if(i > center)then alpha = alpha * ((show-i)/center) end dxDrawRectangle(left + slotwidth * i - smooth + (slotwidth / 2 - 1) + 1, top + 10 + 1, 2, 10, tocolor(0, 0, 0, alpha * 0.5)) dxDrawRectangle(left + slotwidth * i - smooth + (slotwidth / 2 - 1), top + 10, 2, 10, tocolor(255, 255, 255, alpha)) dxDrawText(cords[id][2], left + slotwidth * i - smooth + 1, top + 20, left + slotwidth * (i+1) - smooth + 2, top + 40, tocolor(0, 0, 0, alpha * 0.5), 1, font2, "center", "center") dxDrawText(cords[id][2], left + slotwidth * i - smooth, top + 20, left + slotwidth * (i+1) - smooth, top + 40, tocolor(255, 255, 255, alpha), 1, font2, "center", "center") end end dxDrawText("➤", left + 4, top + 26 + 2, left + ((show + 3) * slotwidth) + 30, 0, tocolor(0, 0, 0, 160), 1, font1, "center", "top", false, false, false, false, false, 90) dxDrawText("➤", left, top + 26, left + ((show + 3) * slotwidth) + 30, 0, tocolor(255, 255, 255, 255), 1, font1, "center", "top", false, false, false, false, false, 90) end addCommandHandler("m1", function() if exibir_bulssola = false then addEventHandler("onClientRender", getRootElement(), draw) exibir_bulssola = true else removeEventHandler("onClientRender", getRootElement(), draw) exibir_bulssola = false end end) --->--->--->---> (inclusive tentei mudar a direção a qual ele gira não consegui se alguém souber como avisa)<---<---<---<--- e também tentei para ativar e desativar primeira pessoa na arma através de comando: function zoomarma (thePlayer) setWeaponProperty ( 30 , "poor" , "flag_aim_1st_person" , true ) setWeaponProperty ( 30 , "std" , "flag_aim_1st_person" , true ) setWeaponProperty ( 30 , "pro" , "flag_aim_1st_person" , true ) end addCommandHandeler ("m1", zoomarma ) esse addCommandHandeler não funciona de jeito nenhum
-
Boa noite/dia/tarde Eu estou tendo problemas com o dxDrawTextOnElement Preciso que o client procure os players que tenham o elementData (EmServico) e desenhe uma imagem em cima desses players
- 2 replies
-
- dxdrawtextonelement
- dx
-
(and 1 more)
Tagged with:
-
local isWindowShowing = false --عشان نعرف الزر ظاهر او لا false متغير بالقيمة local screenW, screenH = guiGetScreenSize() --ذي عشان تجيب احدثيات شاشتك function renderDx() dxDrawRectangle(screenW * 0.2844, screenH * 0.4644, screenW * 0.0919, screenH * 0.0378, tocolor(0, 0, 0, 100), false) --مربع علي شكل زر dxDrawText("تجربة", screenW * 0.2844, screenH * 0.4644, screenW * 0.3762, screenH * 0.5022, tocolor(255, 255, 255, 255), 1.00, "default", "center", "center", false, false, false, false, false) --داخل المربع كلام end --نقفل الفنكشن function onKey() if isWindowShowing == false then --بمعنى الزر حالياً مخفي false لو المتغير قيمته showCursor(true) --اظهار الماوس isWindowShowing = true --بمعنى الزر ظاهر حالياً true نعطي المتغير قيمه addEventHandler("onClientRender", getRootElement(), renderDx) --نظهر الزر الآن elseif isWindowShowing == true then --بمعنى الزر ظاهر حالياً true لو المتغير قيمته showCursor(false) --نخفى الماوس isWindowShowing = false --بمعنى الزر انحذف الآن false نعطى المتغير قيمه removeEventHandler("onClientRender", getRootElement(), renderDx) --نحذف الزر الآن end --نقفل التحقق end --نقفل الفنكشن bindKey("F9", "down", onKey) --ذا ايفنت من اللعبة انه لما يضغط اف 9 يحصل شئ --// لما يضغط على المربع (الزر) function onClick(theButton, theState) --بين القوسين أحدثيات الرستنقل (المربع) وليس التيكست (الكلام اللى جوا المربع) isMouseInPosition ملاحظه: بتحط تحت فالكود if theButton == "left" and theState == "down" and isWindowShowing == true and isMouseInPosition(screenW * 0.2844, screenH * 0.4644, screenW * 0.0919, screenH * 0.0378) then --لو ضغط كلك يسار فى الماوس واللوحة ظاهره حالياً (بنعرف عن طريق المتغير) والماوس على المربع اللي هو الزر (بنعرف عن طريق احدثيات الشاشة) outputChatBox("تجربة") --نظهر فى الشات تجربة end --نقفل التحقق end --نقفل الفنكشن addEventHandler("onClientClick", getRootElement(), onClick) --ذا ايفنت من اللعبة ان لما الاعب يضغط بالماوس علي الشاشة --// ذا كود جاهز يتحقق من احدثيات الشاشة عشان لما نضغط على المربع (الزر) function isMouseInPosition(x, y, width, height) if not isCursorShowing() then return false end local sx, sy = guiGetScreenSize() local cx, cy = getCursorPosition() local cx, cy = cx * sx, cy * sy if (cx >= x and cx <= x + width) and (cy >= y and cy <= y + height) then return true else return false end end اتمنى الشرح واضح وبسيط للناس الجدد فى برمجة اللغة، يمكنك ايضاً تغيير اظهار فى الشات تجربة إلى اشياء اخرى كثيرة https://wiki.multitheftauto.com/wiki/Main_Page :يمكنك الاطلاع على جميع الفنكشنات حق اللعبة من هنا
- 3 replies
-
- dx
- onclientclick
- (and 6 more)
-
Hello everyone! I would ask help, how id would be able to make it with what how drawdxtext announces it-in that: Start of competition 8:55 minutes left , unfortunately the drawdxtext i never could together to make friends but i would love now. thank you...
-
Painel DX Bugado Bom, eu recentemente baixei um script de painel dx, o problema e que eu utilizo MTA no Modo Janela por questões de FPS, só que painel só funciona direito se eu tiver com a Tela Cheia, eu gostaria de saber como eu posso estar arrumando o script para que ele possa Funcionar tanto na Tela cheia, como na Modo Janela Print do Painel Modo Janela Print do Painel Tela cheia Codigo Caso vocês precisem se forem detectar o problema no código em si cFenixMTA.lua --[[ ################################################ # # # SCRIPT DESENVOLVIDO POR: # # Facebook.com/FENIXMTA/ # # Youtube.com/FENIXMTA # # Não retire os créditos ! # # # ################################################ --]] local screenW, screenH = guiGetScreenSize() local resW, resH = 1360,768 local x, y = (screenW/resW), (screenH/resH) local dxfont0_fonte = dxCreateFont("Files/fonte.ttf", 10) local dxfont1_fonte = dxCreateFont("Files/fonte.ttf", 12) FM_gridList = dxGrid:Create(screenW * 0.4034, screenH * 0.4844, screenW * 0.1757, screenH * 0.1237) colum = FM_gridList:AddColumn("Tempo", 230) FM_gridList:SetVisible(false) local components = { "Segundo(s)", "Minuto(s)", "Hora(s)", "Dia(s)" } for _, component in ipairs( components ) do FM_gridList:AddItem ( colum ,component) end local ID = createElement("FM_dxEditBox") local Motivo = createElement("FM_dxEditBox") local Tempo = createElement("FM_dxEditBox") function dxPainel () dxDrawRectangle(screenW * 0.3477, screenH * 0.2708, screenW * 0.2870, screenH * 0.4310, tocolor(0, 0, 0, 160), false) dxDrawRectangle(screenW * 0.3477, screenH * 0.2708, screenW * 0.2870, screenH * 0.0391, tocolor(0, 0, 0, 160), false) dxDrawRectangle(screenW * 0.3477, screenH * 0.3099, screenW * 0.1127, screenH * 0.0000, tocolor(255, 0, 0, 255), false) dxDrawRectangle(screenW * 0.3477, screenH * 0.3099, screenW * 0.2870, screenH * 0.0039, tocolor(255, 0, 0, 255), false) dxDrawText("Painel de Punições", 475, 208, 867, 238, tocolor(255, 255, 255, 255), 1.00, dxfont0_fonte, "center", "center", false, false, false, false, false) dxDrawEditBox("ID Jogador", screenW * 0.4034, screenH * 0.3320, screenW * 0.1757, screenH * 0.0378, false, 100, ID) dxDrawEditBox("Motivo do Ban", screenW * 0.4034, screenH * 0.3828, screenW * 0.1757, screenH * 0.0378, false, 200, Motivo) dxDrawEditBox("Tempo do Ban", screenW * 0.4034, screenH * 0.4336, screenW * 0.1757, screenH * 0.0378, false, 200, Tempo) dxDrawImage(screenW * 0.4341, screenH * 0.6276, screenW * 0.1142, screenH * 0.0612, "Files/button.png", 0, 0, 0, tocolor(255, 0, 0, 255), false) dxDrawText("Banir", screenW * 0.4341, screenH * 0.6250, screenW * 0.5483, screenH * 0.6888, tocolor(255, 255, 255, 255), 1.00, dxfont1_fonte, "center", "center", false, false, false, false, false) end function abrirDx () if not isEventHandlerAdded("onClientRender", getRootElement(), dxPainel) then addEventHandler("onClientRender", root , dxPainel) showCursor(true) FM_gridList:SetVisible(true) else removeEventHandler ("onClientRender" , root, dxPainel) showCursor(false) FM_gridList:SetVisible(false) end end addEvent ("FM_OpenPainel", true) addEventHandler ("FM_OpenPainel", getRootElement(), abrirDx ) function Banir (_,state) if isEventHandlerAdded("onClientRender", root, dxPainel) then if state == "down" then if cursorPosition (screenW * 0.4341, screenH * 0.6276, screenW * 0.1142, screenH * 0.0612) then local ID_Jogador = getElementData(ID, "FM_Texto") local Motivo_Banir = getElementData(Motivo, "FM_Texto") local Tempo_Banir = getElementData(Tempo, "FM_Texto") local gridItem = FM_gridList:GetSelectedItem() local Tempo_Selecionado = FM_gridList:GetItemDetails( colum, gridItem, 1) or nil local ID = tonumber ( ID_Jogador ) or nil local T_Banir = tonumber ( Tempo_Banir ) or nil if ID == tonumber("0") or ID == nil then return outputChatBox("ID") end if Motivo_Banir == "" or Motivo_Banir == nil then return outputChatBox("Motivo") end if T_Banir == tonumber("0") or T_Banir == nil then return outputChatBox("TEMPO") end if Tempo_Selecionado == nil then return outputChatBox("Escolha tempo") end triggerServerEvent ( "FM_banirJogador", getLocalPlayer(), ID , T_Banir, Tempo_Selecionado, Motivo_Banir ) end end end end addEventHandler ( "onClientClick", root, Banir ) function isEventHandlerAdded( sEventName, pElementAttachedTo, func ) if type( sEventName ) == 'string' and isElement( pElementAttachedTo ) and type( func ) == 'function' then local aAttachedFunctions = getEventHandlers( sEventName, pElementAttachedTo ) if type( aAttachedFunctions ) == 'table' and #aAttachedFunctions > 0 then for i, v in ipairs( aAttachedFunctions ) do if v == func then return true end end end end return false end function cursorPosition(x, y, w, h) if (not isCursorShowing()) then return false end local mx, my = getCursorPosition() local fullx, fully = guiGetScreenSize() cursorx, cursory = mx*fullx, my*fully if cursorx > x and cursorx < x + w and cursory > y and cursory < y + h then return true else return false end end sFenixMTA.lua --[[ ################################################ # # # SCRIPT DESENVOLVIDO POR: # # Facebook.com/FENIXMTA/ # # Youtube.com/FENIXMTA # # Não retire os créditos ! # # # ################################################ --]] function getPlayerID(id) v = false for i, player in ipairs (getElementsByType("player")) do if getElementData(player, "ID") == id then v = player break end end return v end Acl = "Admin" -- Grupo do Painel P , que terá acesso ao Dx Cmd = "punir" -- Comando para abrir o Dx function abrirDx (source,command) local acc = getAccountName(getPlayerAccount(source)) if isObjectInACLGroup("user."..acc, aclGetGroup (Acl)) then triggerClientEvent (source, "FM_OpenPainel", source) end end addCommandHandler(Cmd ,abrirDx) function banirJogador ( ID , T_Banir , Tempo_Selecionado , Motivo_Banir) local FDP = getPlayerID(ID) if Tempo_Selecionado == "Segundo(s)" then Multiplicador = 1 elseif Tempo_Selecionado == "Minuto(s)" then Multiplicador = 60 elseif Tempo_Selecionado == "Hora(s)" then Multiplicador = 3600 elseif Tempo_Selecionado == "Dia(s)" then Multiplicador = 86400 end Tempo = T_Banir*Multiplicador banPlayer ( FDP, true, false, true, "" , ""..Motivo_Banir.."" , ""..Tempo.."" ) end addEvent("FM_banirJogador" , true) addEventHandler("FM_banirJogador" , getRootElement() , banirJogador) addEventHandler ( "onResourceStart", resourceRoot, function ( mod ) if isObjectInACLGroup ( "resource." .. getResourceName ( mod ), aclGetGroup ( "Admin" ) ) then outputDebugString ( "Banco Itaú Ativado com Sucesso.", 3 ) else cancelEvent ( ) outputChatBox ( "#FFA500[ATENÇÃO] #FFFFFF- Para Ativar este #FFA500Resource #FFFFFF[...] Adicione sua ACL no #FFA500Admin.", root, 255, 255, 255, true ) end end )
-
-
DX Button Create local nextOffset = centerX - 45 -- menü x pozisyonu for i, v in pairs(menu) do local textwidth = 150 -- yazının genişliği local textheight = 29 -- yazının yüksekliği local posX = nextOffset local posY = centerY + 315 -- menü y pozisyonu local endX = posX + textwidth local endY = posY + textheight table={bir=posX,iki=posY,uc=endX,dort=endY} dxDrawRectangle(posX-5, posY-3, 150, 29, (isCursorHover(posX-5, posY-3, endX, endY) and tocolor(0, 0, 0, 170) or tocolor(0, 0, 0, 200))) dxDrawText(v.name, posX, posY, endX, endY, (isCursorHover(posX, posY, endX, endY) and tocolor(255, 135, 0) or v.color), 1.5, 1.5, font, "center") nextOffset = nextOffset + textwidth end How to click dynamic DX items function buttonClick(button, state) for i, v in pairs(table) do if (v) then if not isCursorHover(v.bir, v.iki, v.uc, v.dort) then return false end if button == "left" and state == "down" then if v == 1 then outputChatBox("Login") end if table == 1 then outputChatBox("Register") end end end end end addEventHandler ("onClientClick", getRootElement(), buttonClick) function isCursorHover(posX, posY, sizeX, sizeY) if ( not isCursorShowing( ) ) then return false end local cX, cY = getCursorPosition() local screenWidth, screenHeight = guiGetScreenSize() local cX, cY = (cX*screenWidth), (cY*screenHeight) return ( (cX >= posX and cX <= posX+(sizeX - posX)) and (cY >= posY and cY <= posY+(sizeY - posY)) ) end
-
Esta Dando Esse Erro 'end' expected (to close 'function' at line 5) near '<eof>' Server-Side function dxMsg(source, text, type) exports.dxmessages:outputDx(source, text, type) end function darDinheiro (source) if commandDelay[source] == nil and not istimer(commandDelay[source]) then local Dinheiro = getPlayerMoney(source) if Dinheiro >= 1200 then return dxMsg(source, "Você possui dinheiro de mais para receber o auxílio.", "error") end givePlayerMoney(source, 1200) dxMsg(source, "Você recebeu o auxílio.", "success") resetCommand(source, 1000) else dxMsg(source, "Você ja recebeu o auxílio.", "warning") end addCommandHandler('auxilio', darDinheiro)
-
Estou com problema para fechar o painel, ele abre mas não fecha, testei usar um while panel == true, mas acabou travando o jogo. Quero que feche o painel quando o jogador sair da barbearia. Segue o código: Server-side: -- Quando o jogador entra no marker function hitarMarker(marker, dim) if dim and not isPedInVehicle(source) then -- abaixo ele verifica se o marker hitado é equivalente ao index [1] valor [1] da tabela enterMarker, ou seja a marker criada 1. if marker == enterMarker[1][1] then outputChatBox("Bem-vindo ao Reece's Barbershop", source, 127,255,212, true) teleportPlayer(source, 2, 411.61981, -22.34467, 1001.80469 , 0) triggerClientEvent(source, "showPanel", source, true) -- Ativa o painel elseif marker == exitMarker[1][1] then teleportPlayer(source, 0, 2071.88013, -1793.78210, 13.54688, 0) triggerClientEvent(source, "showPanel", source, false) -- Deveria desativar o painel end end end addEventHandler("onPlayerMarkerHit", getRootElement(), hitarMarker) Client-side: local screenW, screenH = guiGetScreenSize() function barbershop(status) outputChatBox(tostring(status)) local panel = status if panel == true then addEventHandler("onClientRender", root, function() bleft = dxDrawImage((screenW - 400) / 2, (screenH - 200) / 2, 100, 100, "img/arrow.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) bright = dxDrawImage((screenW + 200) / 2, (screenH - 200) / 2, 100, 100, "img/arrow.png", 180, 0, 0, tocolor(255, 255, 255, 255), false) bconfirm = dxDrawImage((screenW - 100) / 2, (screenH + 200) / 2, 100, 100, "img/scissors.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) end) end end addEvent( "showPanel", true ) addEventHandler( "showPanel", localPlayer, barbershop)
-
Hello guys! I have an issue with my radar script and I can't fix it. I wanted to draw the server's blips to the player's minimap, but i don't know how to calculate the X,Y coordinates on the radar when I rotate my camera. That's my client side script: local c = exports.gw_core local screenX,screenY = guiGetScreenSize() local fonts = c:getFonts() local options = c:getOptions() local s = c:getSize(300) local bx,by = c:getSize(50), screenY - c:getSize(50)-s local x,y = c:getSize(60), screenY - c:getSize(40) - s local arrowSize = c:getSize(30) local bs = s*2 local mapTarget = dxCreateRenderTarget(bs,bs) local map = dxCreateTexture('world.jpg') local blipTarget = dxCreateRenderTarget(3000,3000) setPlayerHudComponentVisible ( 'radar',false) function getMapCord(element) local x,y = getElementPosition(element) local imgSize = 3072 return ((x + 3000) / 6000) * imgSize, (-(y - 3000) / 6000) * imgSize end local blip = createBlip (1962.291015625,-1751.20703125,13.3828125, 0) addEventHandler('onClientRender',root,function() local _,_,r = getElementRotation(getCamera()) local _,_,pr = getElementRotation(localPlayer) local posX,posY = getMapCord(localPlayer) dxSetRenderTarget(blipTarget) dxDrawImageSection ( posX - bs/2, posY - bs/2, bs,bs,posX - bs/2, posY - bs/2, bs,bs,map,r) for k,v in pairs(getElementsByType('blip')) do local blipX,blipY = getMapCord(v) dxDrawImage(blipX - 10, blipY - 10, 20, 20, 'player.png'); -- I don't have blip images yet end dxSetRenderTarget() dxDrawRectangle ( bx,by,s+c:getSize(20),s+c:getSize(20), options.panelDark) dxDrawImageSection ( x,y,s,s,posX - s/2, posY - s/2, s,s,blipTarget) dxDrawImage ( x + s/2 - arrowSize/2, y + s/2 - arrowSize/2, arrowSize,arrowSize,'player.png',r-pr,0,0) end) There's the problem in the game :
- 10 replies
-
Sooo, how can I use (I think for you well known) dxDrawTextOnElement() (client-side function, MTA Wiki site: [click]) in server-side scripts? I tried to export, plus this code: addEventHandler("onPlayerChat", resourceRoot, function(message, type_) if(type_ == 0) then call(resourceRoot, "dxDrawTextOnElement", source, message, 1, 20, 255, 255, 255, 255, 1, "default-bold") end end) (export in meta.xml for proof): <meta> <info author="VaporZ" name="VaporZ's utility [PL]" description="(desc)" type="script" version="1.0.1"/> <script src="cars.Lua" type="server"/> <script src="bank.Lua" type="server"/> <script src="utility.Lua" type="server"/> <script src="utility-c.Lua" type="client"/> <script src="testy.Lua" type="server"/> <file src="bank/accounts.xml"/> <file src="bank/atms.xml"/> <file src="cars/saved.xml"/> <file src="cars/shops.xml"/> <export function="dxDrawTextOnElement" type="client"/> </meta> But this don't work. Any ideas? Okay, I got further, but still it's not good. Look at this one (console error): ERROR: systems\utility.Lua:108: call: failed to call 'systems:dxDrawTextOnElement'
- 2 replies
-
- dxdrawtext
- dxdrawtextonelement
-
(and 7 more)
Tagged with:
-
I want create a HUD with image progress bars. I think i need dxDrawImageSection, but i don't know how to use this for a progress bar. Anyone can give me a example of this progress bar with imagesection?
-
This is the code: local now = getTickCount() local x,y = interpolateBetween(one, one1, 0, two, two1, 0, (now - start) / ((start + 2500) - start), "Linear") local now2 = getTickCount() local x2,y2 = interpolateBetween(asd, asd1, 0, fgh, fgh1, 0, (now2 - start2) / ((start2 +2500) - start2), "Linear") if right == false then dxDrawRectangle(x, (sy_/2-20) * ym, 3* xm, 40 * ym,tocolor(255,255,255,255)) else dxDrawRectangle(x2, (sy_/2-20) * ym, 3* xm, 40 * ym,tocolor(255,255,255,255)) end -- if x >= 1063 and x <= 1073 and right == false then test = true elseif x >= 1089 and x <= 1099 and right == false then test = true elseif x >= 1158 and x <= 1172 and right == false then test = true elseif x >= 1212 and x <= 1232 and right == false then test = true elseif x >= 1276 and x <= 1293 and right == false then test = true elseif x >= 1423 and x <= 1433 and right == false then test = true elseif x >= 1476 and x <= 1487 and right == false then test = true else test = false end i want change the test to true when the rectangle is in the granted position, but how can i get the momentary position of the dx rectangle?
-
I want to render a rectangle to the cursor, but the rectangle too far from the cursor.. How to fix this in my code? code: local sx_, sy_ = 1920, 1080 local sx__, sy__ = guiGetScreenSize() local xm, ym = sx__/sx_, sy__/sy_ function render() local screenx, screeny = getCursorPosition() dxDrawRectangle((sx_-687) * xm * screenx, (sy_/2+70) * ym * screeny, 170 * xm, 25 * ym,tocolor(255,181,64,80)) end addEventHandler("onClientRender",root,render) the problem:
-
Iae rapaziada, seguinte estou usando o resource Object_Preview para fazer um scoreboard, porém estou com um certo problema. O resource cria o ped atrás da imagem de fundo, vou mandar as fotos para deixar mais cla que estou falando... Sem o Fundo: Com o Fundo: Partes do code: imgs/fundoP.png = ao fundo(azul) dxDrawImage(x*135, y*93, x*796, y*538, "imgs/ScoreFundo.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) dxDrawImage(x*623, y*123, x*269, y*480, "imgs/fundoP.png", 0, 0, 0, tocolor(255, 255, 255, 255), false) function CriarPed() local x1, y1, z1 = getCameraMatrix() myElement = createPed(getElementModel(localPlayer), x1, y1, z1) Preview = exports.Object_Preview:createObjectPreview(myElement, 0, 0, 180, 0.352, 0.28, 0.377, 0.375, false, false, true) end function abrir () if Scorebd_RDS == false then CriarPed() addEventHandler("onClientRender", root, MostrarScore) Scorebd_RDS = true showChat(false) for id, hudComponents in ipairs(hudTable) do setPlayerHudComponentVisible(hudComponents, false) end else removeEventHandler("onClientRender", root, MostrarScore) Scorebd_RDS = false showChat(true) exports.Object_Preview:destroyObjectPreview(Preview) destroyElement (myElement) myElement = nil for id, hudComponents in ipairs(hudTable) do setPlayerHudComponentVisible(hudComponents, true) end end end bindKey("tab", "both", abrir) Obs: talvez o problema seja devido ao evento OnClientRender. Pois acredito eu que, enquanto ativado o evento ele fica renderizando na tela do Player tipo um loop bem rapido! Enquanto isso o Ped só é criado uma unica vez. Por isto a sobreposição da Imagem sobre o Ped! Não queria adicionar o Ped no Evento onClientRender por motivos de lag! Alguém conhece uma outra forma?
- 2 replies
-
- dx
- scoreboard
-
(and 1 more)
Tagged with:
-
Fala ai galera venho aqui para apresentar pra vocês um novo Servidor de MTA começando agora com novo estilo de jogo habilidade server sem Lag e com proposta boa para os player Vagas de Staff em aberta passa la e da uma conferida galera SERVIDOR: BRASIL NEW STYLE TS3: bns.ts3gamers.com IP: DO SERVIDOR: mtasa://149.56.175.198:22103 Nosso Grupo NO Facebook https://www.facebook.com/groups/492088228060653/?ref=bookmarks https://imgur.com/a/J7CSr0F
-
Opa bom eu consigui fazer um sisteminha que identifica quando o player ativa o voice porem eu gostaria fazer quando ele ativar desabilitar o dxtext "desativado" , para que fique apenas o "ativado" local fala = dxDrawText("Desativado", x*500, y*100, x*1132, y*37, tocolor(255, 0, 0, 221), 1.00, font, "left", "top", false, false, false, true, false) if (getElementData(localPlayer, "falando")) then fala2 = dxDrawText("Ativado", x*500, y*100, x*1132, y*37, tocolor(0, 255, 0, 221), 1.00, font, "left", "top", false, false, false, true, false) end -------------- addEventHandler ( "onClientPlayerVoiceStart", root, function() if (source and isElement(source) and getElementType(source) == "player") and localPlayer == source then setElementData(source, "falando", true); end end ); addEventHandler ( "onClientPlayerVoiceStop", root,function() if (source and isElement(source) and getElementType(source) == "player") and localPlayer == source then setElementData(source, "falando", false); end end);
-
Preciso que quando o player pegue determinada arma na mão o dx fica visible e quando ele coloca outra arma diferente daquela em sua mão o dx fica invisível, como posso fazer isso ? Se puderem me informar como consigo colocar apenas 2 linhas de escrito no canto direito da tela em qualquer resolução me ajudaria demais, desde já agradeço! PS: Nunca fiz um DX.
-
This is in 1440x900 (in my resolution): This is in 1920x1080: I calculate the dx elements position with this: local sx_, sy_ = guiGetScreenSize() local sx, sy = sx_/1440, sy_/900 And i draw dx elements like this: dxDrawRectangle(sx / 2 + 290, sy / 2 +240,850,65,tocolor(0,0,0,200)) What wrong??? How can i fix this problem??
-
oi sou eu denovo então alguns scripts que usam painel dx ou sei la o nome desse painel estao bugados no meu srv eles estao aparecendo assim quando passado o cursor em cima nao e so script em varios que usao esse msm metodo alguem pode me ajudar http://prntscr.com/o9bz9e http://prntscr.com/o9bzjn
-
Olá, gostaria de uma ajudinha... Sou iniciante com MTA e estou tentando criar um servidor, porém estou tendo problemas com alguns scripts/mods em que eles não mostram as mensagens de quando usa eles e tals... Aquelas mensagens conhecidas como DX.





.thumb.jpeg.9976c6987d253cd365e550e1eb536387.jpeg)




![[N]inja](https://forum.multitheftauto.com/uploads/monthly_2020_08/1245922595_MutanoYT.thumb.jpg.128aaf26b0776e810f8fcc021b7bb033.jpg)