-
Posts
4,008 -
Joined
-
Last visited
-
Days Won
184
Everything posted by Lord Henry
-

Editbox aparecer por cima do dx com postgui no "true"
Lord Henry replied to Doongogar's topic in Programação em Lua
Mostre a parte do código que você está tentando fazer. -
@Silveiraa23 não fazemos drop de resources. Mas se você quiser criar seu próprio resource, podemos te ajudar.
-
Não é legal puxar todos os players sem autorização deles. Se seu objetivo é fazer algum sistema de evento pra puxar os jogadores até sua localização, é mais fácil você criar um comando /irevento que só funciona depois que um Staff habilita o comando e teleporta quem usar o comando até a posição onde está o Staff. Assim só os jogadores que quiserem participar serão teleportados. Sobre puxar todos os jogadores em loop, você até consegue fazer isso client-side. Mas por ser todos ao mesmo tempo, eles vão acabar ficando presos uns nos outros. Por isso é mais vantagem criar um comando para os jogadores irem se teleportando por vontade própria e no tempo de cada um.
-
Se forem de resources diferentes, use a função call.
-

AJUDA PELO AMOR DE DEUS
Lord Henry replied to 10fps.net's topic in Ajudas relacionadas ao MTA:SA (Cliente/Servidor)
Não é permitido compartilhar nem pedir links piratas aqui. Procure na internet por sua própria conta e risco. -

Player Clicka no Botão e Cria um Editbox
Lord Henry replied to Doongogar's topic in Programação em Lua
GuiCreateEdit -
A coisa q mais importa é oq falta na sua divulgação: IP do servidor.
-
Normalmente o pessoal associa o veículo a uma tabela. Ou colocam o "owner" como elementData no veículo.
-
local markCoords = { {x, y, z}, -- Troque o x, y, z pela posição x, y, z do marker {x, y, z}, -- Faça o mesmo no segundo marker. {x, y, z}, -- E assim por diante. } local markers = {} -- Tabela vazia, onde os markers ficarão ao serem criados. for i, item in ipairs (markCoords) do -- Para cada item da tabela markCoords, faça: local x, y, z = unpack(item) -- x, y, z recebem a posição do item da tabela markCoords. markers[i] = createMarker(x, y, z, "cylinder", 1.1, 255, 255, 255, 50) -- Cria o marker nessa posição e coloca ele na tabela markers. end addEventHandler("onMarkerHit", resourceRoot, function(hitElement) -- Faz com que essa função só ative para markers criados neste resource. if getElementType(hitElement) == "player" then outputChatBox(" ", hitElement) -- Textos vazios não precisam de parâmetros de cor. outputChatBox("Para começar a trabalhar, digite #ffff00/trabalhar ", hitElement, 255, 255, 255, true) outputChatBox(" ", hitElement) end end) function salariopm(thePlayer) -- Policial. for i, marker in ipairs (markers) do -- Para cada marker da tabela markers, faça: if isElementWithinMarker(thePlayer, marker) then -- Se o jogador está dentro desse marker, então: if isObjectInACLGroup ("user."..getAccountName(getPlayerAccount(thePlayer)), aclGetGroup(Grupo1)) then -- Grupo1 dará erro se você não declarar essa variável antes em algum lugar. if getElementData(thePlayer, "TrabalhoPolicial") then setElementData(thePlayer, "TrabalhoPolicial", false) outputChatBox("Você #ff0000saiu #009affde serviço!", thePlayer, 0, 154, 255, true) setElementModel(thePlayer, 0) else setElementData(thePlayer, "TrabalhoPolicial", true) outputChatBox("Você #006effentrou #009affem serviço, bom trabalho!", thePlayer, 0, 154, 255, true) setElementModel(thePlayer, 283) end else outputChatBox("Você não tem permissão para isso.", thePlayer, 255, 0, 0, true) end break -- Sai do loop pois já encontrou o marker em que o jogador está. end end end addCommandHandler("trabalhar", salariopm)
-
Já tentou usar onElementDestroy para guardar os veículos antes deles serem destruídos?
-
Sim, some depois de um tempo pra evitar que os usuários deletem códigos prontos. Só faltou dar mais espaço ali nos dbExec, no exports e nos destroyElement.
-

Adequar painel DX para qualquer resolução
Lord Henry replied to Doongogar's topic in Programação em Lua
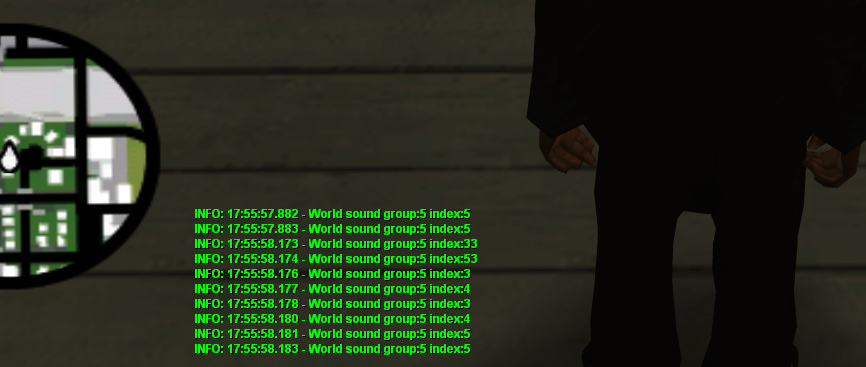
É uma função que ajuda no desenvolvimento, faz com que você habilite o modo desenvolvedor. Você consegue ativá-la usando setDevelopmentMode (true) só funciona client-side. Também dá pra você ativá-la no painel Admin, na aba Resources. Digite ali no campo de comando e clique em Client. Eu fiz meu painel de login ativar essa função automaticamente quando eu faço login. Para evitar o empenho de ir ali no painel Admin ativar o modo desenvolvedor toda vez q preciso dos comandos especiais. Depois que ela está ativada, você passa a ter acesso a esses 2 comandos especiais. /showcol - Mostra/oculta os colshapes só para você. (aqueles criados com createColCuboid, createColSphere, etc) /showsound - Mostra/para de mostrar os IDs dos sons do cenário no seu Debug Console. Precisa estar com /debugscript ativo para ver o Debug Console. -

Pegar todos os resource e mandar uma mensagem pro discord
Lord Henry replied to Doongogar's topic in Programação em Lua
Essa integração com Discord dai já não sei lhe responder. Teste o código com outputChatBox em vez de enviarMsg, se funcionar normalmente então é erro nessa sua integração do Discord. -
Troque o v por nome. Editei novamente o código.
-
Código ilegível. Corrija a indentação.
-
Toda função de dxDraw tem um parâmetro postGUI. Defina-o como true nas funções dxDraw da infobox para fazer com que ela apareça acima dos outros elementos. Isso vai funcionar se o painel de login for feito em CEGUI. Se não funcionar (o painel de login também for feito com DX), então será necessário você mexer na prioridade do onClientRender da infobox para "low" fazendo com que ela sempre seja desenhada DEPOIS dos outros onClientRenders. No caso da segunda opção, faça assim no resource da infobox: addEventHandler ("onClientRender", root, nomeDaFunction, true, "low") -- Troque nomeDaFunction pelo nome da função onde estão os dxDraw da infobox.
-

Mudar a cor do DX quando o mouse estiver em cima
Lord Henry replied to Doongogar's topic in Programação em Lua
Basicamente você cria uma condição com isCursorInPosition da mesma forma que você fez na condição de clicar no botão. Porém dessa vez você coloca diretamente na função onde está os dxDraw do painel. function render_DX() -- Função que é chamada por um onClientRender. -- Aqui em cima ficam os dxDrawRectangle da janela do painel. if isCursorInPosition(x, y, w, h) then -- Condição igual ao do clique do botão, com os mesmos parâmetros. dxDrawRectangle() -- botão com a cor do mouse em cima. else dxDrawRectangle() -- botão normal. end -- Faz o mesmo com os outros botões, com os parâmetros deles. -- Aqui ficam os dxDrawText que ficam em cima dos botões. end -
Talvez você esteja procurando por isso: GetAccountByID A função retornará a conta que tiver o ID que você especificar ou retornará false se não tiver nenhuma conta com este ID. Exemplo maroto: local id = 2 -- ID a ser verificado. if getAccountByID(id) then -- Se existe uma conta com o ID 2, então: local acc = getAccountByID(id) local accName = getAccountName(acc) print("Conta encontrada: "..accName) else print("Não existe nenhuma conta com o ID "..id) end
-
Sim, onde você apontou só pode ser um elseif. O else só funciona se for a última condição de seu escopo, ele é usado como uma condição de escape sem condições. (se nenhum if nem elseif anterior for verdadeiro, ele entra no else) E tome cuidado coma indentação para não se confundir. function ex(thePlayer) if getElementData(thePlayer, "ex") == true then outputChatBox("sim") elseif getElementData(thePlayer, "ex2") == true then outputChatBox("sim2") else --??? Aqui só pode ser elseif else outputChatBox("nao") end end
-
local Dinheiroganho = 5000 local PlayersM = 1 local skinIDs = {2, 122} function salario (thePlayer) local players = getElementsByType("player") -- Players recebe todos os jogadores conectados no server. for i,player in ipairs(players) do -- Para cada player conectado no server, faça: if isElement(player) then -- Se player ainda é um elemento, então: if getElementData(player, "TrabalhoPolicia") then -- Se player tem essa elementData, então: for i,id in ipairs(skinIDs) do -- Para cada id da tabela skinIDs, faça: if getElementModel(player) == id then -- Se o ID da skin do player é um ID da tabela, então: if #players >= PlayersM then -- Se tem mais jogadores do que o necessário para receber salário, então: givePlayerMoney(player, Dinheiroganho) -- Dá dinheiro pro policial. outputChatBox("Você recebeu seu salário", player, 255, 0, 0, true) -- output teste else -- Se não tem jogadores online suficiente, então: outputChatBox("Você não recebeu seu salário pois não tem mais do que "..PlayersM.." players online", player, 255, 0, 0, true) -- output teste end break -- Para de verificar os outros IDs da tabela de skins e sai deste loop, pois já encontrou o ID correto. end end end end end end setTimer(salario, 3000, 0) -- milissegundos
-
Minha primeira sugestão seria deixar compatível com tema escuro do Windows. Até o server console do MTA é em tema escuro, não faz sentido ser claro assim. Outra coisa que seria legal é poder configurar todos os parâmetros do mtaserver.conf diretamente no programa, para não precisar abrir o arquivo.
-

Adequar painel DX para qualquer resolução
Lord Henry replied to Doongogar's topic in Programação em Lua
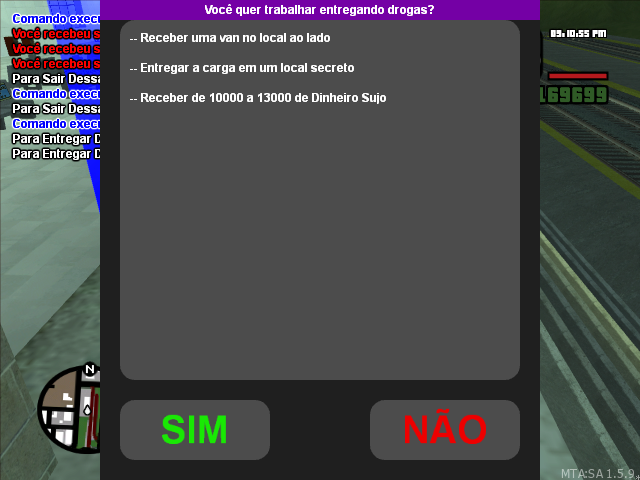
Fiz um painel fixo para você. Vai funcionar em todas as resoluções sem distorcer. A posição dele é responsiva no centro da tela, mas o tamanho é fixo. 640x480 1920x1080 -

Pegar todos os resource e mandar uma mensagem pro discord
Lord Henry replied to Doongogar's topic in Programação em Lua
Você está usando isso em um onClientRender, getResources precisa de tempo para ser executada e não pode ser usada em um onClientRender.