-
Posts
6,089 -
Joined
-
Last visited
-
Days Won
216
Everything posted by IIYAMA
-
string.sub(string.gsub("abcdefg69hijklmn7opqrs0tuvw71xyz72", "[^%d]", ""), 1, 4) -- 6970 With string.sub you can make a selection of characters. Arguments: The string Start index: 1 End index: 4 https://www.tutorialspoint.com/string-sub-function-in-lua
-
You can for example replace all non numeric characters with empty strings. string.gsub("abcdefg69hijklmn7opqrs0tuvw71xyz72", "[^%d]", "") --[[ Returns 2 values: Result: 69707172 Items replaced (with empty string): 26 ]]
-
A different technique: Guard Clauses You might want to read this, to get a better understanding of the technique. The result is more or less the same, except there are some differences with the returned values. In your function it doesn't matter, but there are functions where it does matter a lot.
-
First of all, it important to understand there is serverside and there is clientside. Serverside is running on the server application, or just call it the server. This is where all players connect to in order to player the game together. MTA San Andreas 1.5\server\MTA Server.exe Here are server functions available. Clientside in running on each game application. It is literally the MTA game. MTA San Andreas 1.5\Multi Theft Auto.exe Keep in mind that there can multiple clientsides. For each connected player there is a clientside. The data between those clientsides is not shared. Here are client functions available. The reason why some function are not available on the other side is many because of security restrictions. You do not want to grant all players the rights to be able to ban each other, only the server should be able to ban a player. And some functions are just not so useful at the other side, like drawing an image just 1 frame on your screen. Imagine having server doing that every frame, your internet will just die.
-
That looks fine. Next up, write the following in both situations to the serverlog. Collect them from the logs and place them here, so that we can compare the input from both situations. outputServerLog(inspect({freeID, login, vehID, positionVeh, vehcolor, cost, 1000, "TRANZIT", handlings, doors, panels, wheels, lights})) Code should be placed directly before the dbExec function call.
-
local nameveh, cost = getVehicleDataFromTable( vehID ) Does this function accepts strings or numbers? Because addCommandHandler will provide the vehID as a string. local nameveh, cost = getVehicleDataFromTable( tonumber(vehID) ) if not nameveh then return end Please use the code tag for your code, or many forum users will not even attempt to look at your problem
-
@Wozi I have moved your topic to tutorials, so that it is better preserved and easier to find. Good luck with your project!
- 1 reply
-
- 1
-

-
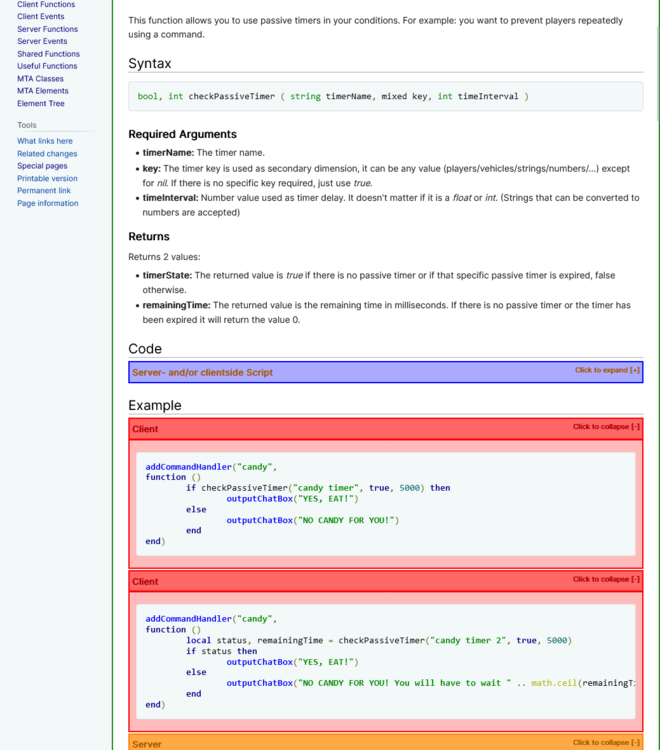
MTA useful functions do not exist unless they are added. See Code and expand the blue box 'Server- and/or clientside Script', there you can find the source code for that function. In that case I only recommend to post on your own language section. It saves some time for both of us. ?
-
Checkout this useful function: https://wiki.multitheftauto.com/wiki/CheckPassiveTimer
-
setPedStat ( thePlayer, 24, 1000 ) -- increase upper limit to max setElementHealth ( thePlayer, 200 ) -- fill to upper limit >> or spawn the player
-
Sounds like a synchronous data query, which is writing/reading a lot of data all at once. The real reason 'why' is with the developer...
-
Set it to 1000 ?
-
Default value is used to fill in specific columns when you have no value provided for them. Normally the default value is null, when nothing is provided. Solutions: https://stackoverflow.com/questions/41077044/mysql-can-not-insert-because-no-default-value
-
First of all it is important to understand that tables(arrays) in Lua do not start at index 0, they start at index 1. The pairs function does not always loop in order. (unreliable for looping in order) The ipairs function does, but does not start at 0, it just skips it. So if you want a loop starting at 0, the basic for loop is the best option to be honest.
-
https://wiki.multitheftauto.com/wiki/GetElementSpeed This useful function returns 1 speed value (based on x, y, z) What I explained is how the useful function works and how you can change it more or less from 3D(x,y,z) to 2D(x,y).
-
Normally you would get the direction vector X, Y: https://wiki.multitheftauto.com/wiki/Vector/Vector2 And get the length of it: .getLength() / .length This is the 3D variant (useful function): https://wiki.multitheftauto.com/wiki/GetElementSpeed And this would be the 2D variant: local speedX, speedY = getElementVelocity(theElement) -- element speed local speed = Vector2(speedX, speedY).length -- get the direction vector > get .length = direction speed
-
This is red: (cr == 255 and cg == 0 and cb == 0) -- red This is not red: not (cr == 255 and cg == 0 and cb == 0) -- not red if not (cr == 255 and cg == 0 and cb == 0) then end
-
You can build an ACL manager resource with MySQL. But it doesn't exist yet, so you have to build it yourself. And it is not quick job! Lots of things to take in consideration, especially security.
-
OOP (Object-Oriented Programming) is just a way to organize (Lua) code. Mostly used when working with a lot of entities/objects = things. But this option is not for enabling OOP in Lua, it is for enabling OOP in MTA (user-data). When enabled a lot of methods will available on the user-data of players, vehicles, peds etc. element:setPosition(x, y, z) -- MTA OOP setElementPosition(element, x, y, z) -- non MTA OOP Those methods are also available as functions, so basically it is an enhancement but not required in most cases. That is irrelevant, but feel free to count.
-
@greenops011 If the developer sets another resource as a dependency, then the <include /> tag should ? have been used in the meta.xml. https://wiki.multitheftauto.com/wiki/Meta.xml If not, then indeed as Fernando explains, the functions you should look for.
-
See useful function getPedGender for getting the gender. https://wiki.multitheftauto.com/wiki/GetPedGender (getPedGender and getSkinGender) As for the skins table: local maleSkins = skins[1] -- returns a table print(maleSkins[1]) -- first male skin local femaleSkins = skins[2] -- returns a table print(femaleSkins[1]) -- first female skin
-
Requiring a loop and a table. function generateRandomNumbers (count, maxSize) local randomNumbers = {} for i=1, count do randomNumbers[#randomNumbers + 1] = math.random(maxSize) end return randomNumbers end local randomNumbers = generateRandomNumbers(30, 10) -- Generate 30 random numbers. With a max value of 10 print(1, randomNumbers[1]) -- 1 <random number> print(5, randomNumbers[5]) -- 5 <random number> print(10, randomNumbers[10]) -- 10 <random number> print(30, randomNumbers[30]) -- 30 <random number>
- 1 reply
-
- 1
-

-
It is a bit tricky, but not impossible. And if the rotation is inverted, then invert the rotation. But yes, changing the engine is not possible, there will always be some limitations.
-
Not sure, but this is how you can get the camera rotation: local cameraElement = getCamera() -- local x, y, z = getElementRotation(cameraElement) --
-
onClientElementDataChange, that is if you do not mis use elementdata. For example setting element data every frame. If the event onClientElementDataChange is triggered more than ~5x each second (9 func calls x 1s vs ~2 func calls each update, 9 / 2 = ~5). The timer will be more optimised than the event. (9x with different element data key) But in general the timer has a slower update timing, which should also taken in consideration.
- 1 reply
-
- 1
-