-
Posts
6,090 -
Joined
-
Last visited
-
Days Won
216
Everything posted by IIYAMA
-
The following functions shouldn't cause crashes: https://wiki.multitheftauto.com/wiki/DxDrawRectangle https://wiki.multitheftauto.com/wiki/DxDrawText But you most likely did crash because of a memory leak. To find the reason I will need to look at your code for that. Just a thing that can lead up to a crash: By putting dxCreateFont/dxCreateTexture/dxCreateScreenSource(everything with Create in it's name) inside of an onClientRender triggered function
-
setGlitchEnabled("quickreload", true) https://wiki.multitheftauto.com/wiki/SetGlitchEnabled You could the enable the quickreload glitch. For testing: /start runcode /srun setGlitchEnabled("quickreload", true)
-
I wouldn't run that function either in combination with onClientRender. Since you are fetching the file from another resource, you could increase or decrease the download priority for either resource. https://wiki.multitheftauto.com/wiki/Meta.xml Or just wait a little bit longer before start rendering. (I also recommend to convert the image into a texture before rendering)
-
Can't you better change the password? https://wiki.multitheftauto.com/wiki/Server_Commands#chgpass chgpass <accountname> <password> (using the console) Else: https://wiki.multitheftauto.com/wiki/Server_Commands#delaccount delaccount <accountname> (using the console)
-
You could check out these files/resources: https://github.com/gta191977649/MTA-VCS/tree/main/mods/deathmatch/resources/[vcs] Download able at root: https://github.com/gta191977649/MTA-VCS/tree/main Though you have to verify yourself if this is a good source or not. I only Googled it for you.
-
The Console has full access, so it might be possible that you currently have no access to begin with. Steps to add the initial admin account (later on you can add more admins ingame using the User Interface): Stop the server Open the ACL file: MTA San Andreas 1.6\server\mods\deathmatch\acl.xml Make a back up of this ACL file Scroll to (in the original one): <group name="Admin"> <acl name="Moderator"></acl> <acl name="SuperModerator"></acl> <acl name="Admin"></acl> <acl name="RPC"></acl> <object name="resource.admin"></object> <object name="resource.webadmin"></object> <object name="resource.acpanel"></object> </group> Add an account looking like this: <object name="user.example"></object> Replace example with your username even if the account does not exist yet. (keep it simple) And add it like this: <group name="Admin"> <acl name="Moderator"></acl> <acl name="SuperModerator"></acl> <acl name="Admin"></acl> <acl name="RPC"></acl> <object name="resource.admin"></object> <object name="resource.webadmin"></object> <object name="resource.acpanel"></object> <object name="user.example"></object> </group> Save the file Start the server again (if you broke the syntax of the file, the server will not start, that is why step 3 so you can start over) Go ingame Add the account if not exist: /register <example username> <new password> /login <example username> <current password>
-
There is a difference in the panel and command access. This is for example a part of the rights for Moderators. <acl name="Moderator"> <right name="general.ModifyOtherObjects" access="false"></right> <right name="command.gamemode" access="true"></right> <right name="command.changemode" access="true"></right> <right name="command.changemap" access="true"></right> <right name="command.stopmode" access="true"></right> <right name="command.stopmap" access="true"></right> <right name="command.skipmap" access="true"></right> <right name="command.mute" access="true"></right> <right name="command.unmute" access="true"></right> <right name="command.whois" access="true"></right> <right name="command.whowas" access="true"></right> <right name="function.setPlayerMuted" access="true"></right> <right name="function.kickPlayer" access="true"></right> <right name="function.banPlayer" access="true"></right> <right name="function.getBans" access="true"></right> <right name="function.addBan" access="true"></right> <right name="function.startResource" access="true"></right> <right name="function.stopResource" access="true"></right> <right name="function.restartResource" access="true"></right> <right name="function.refreshResources" access="true"></right> <right name="function.redirectPlayer" access="true"></right> <right name="general.adminpanel" access="true"></right> <right name="general.tab_players" access="true"></right> <right name="general.tab_resources" access="false"></right> <right name="general.tab_maps" access="false"></right> <right name="general.tab_server" access="true"></right> <right name="general.tab_bans" access="false"></right> <right name="general.tab_adminchat" access="true"></right> <right name="command.mute" access="true"></right> <right name="general.tab_bans" access="false"></right> You can see that the moderator can mute a player using /mute, but does not have access to the ban tab. How did you grand yourself access rights?
-
Hi Lus, good to have you! It is recommended to read these guidelines, this information will help you in many ways to get the right answers for your questions.
-
Just a little details, it is actually the hidden argument 'warp' that is responsible for the cancellation. In the past this argument was not present and was applied by default. https://wiki.multitheftauto.com/wiki/SetElementPosition
-
---@param ID number ---@return player | nil function findPlayerByID(ID) local players = getElementsByType ( "player" ) for i, p in ipairs(players) do if getElementData(p, "Player.ID") == ID then return p end end end ---@param player element ---@param cmd string ---@param rawID string | nil function tp(player, cmd, rawID) -- Admin level check if getElementData(player, "Player.AdminLevel") <= 1 then return end local ID = tonumber(rawID) if type(ID) ~= "number" then outputChatBox("#000000<#910e07Wise#ffffffRolePlay#000000> #ffffff /gethere [ID]", player, 255, 255, 255, true) return end local targetPlayer = findPlayerByID(ID) if not targetPlayer then outputChatBox("#000000<#910e07Wise#ffffffRolePlay#000000> #ffffff Rossz ID-t adtál meg.", player, 255, 255, 255, true) return end local x, y, z = getElementPosition(targetPlayer) setElementPosition(player, x, y, z) end
-
Oke, in that case please show me the code so that I can check if it is applied correctly.
-
You should move this condition before the loop and if it fails, do the outputChatBox + return statement.
-
It inserts a row into the database and returns the generated primary key. But most of it are just examples for you to apply in to your own code. (also not tested, I haven't combined insert + update with the multipleResults statement myself) If something is unclear, please be specific in which part or function you do not understand. Then I will explain how that part/function works.
-
In that case you can try to work with the following building blocks. (untested) local userName = "root" local password = "root" local host = "127.0.0.1" local db = dbConnect( "mysql", host, userName, password, "multi_statements=1" -- optional ) -- ... local player -- = ??? local serial = 1234567890 if db then dbQuery(onRegisterPlayer, {player}, db, [[ INSERT INTO characters (serial) VALUES (?) ON DUPLICATE KEY UPDATE id=VALUES(id); ]], serial) end -- ... ---@param queryHandle userdata ---@param player userdata function onRegisterPlayer(queryHandle, player) if not isElement(player) then return end local multipleResults = true -- return the id of the inserted row local result = dbPoll(queryHandle, -1, multipleResults) if not result then --- Something went wrong error("Failed to register player") return end iprint("Table", result[1]) iprint("Affected rows", result[2]) iprint("Last insert id", result[3]) end
-
And at what point do you save the character? After filling in info of some sort? Are you using SQLite or MySQL?
-
So you mean the user case when no ID is assigned to a new player? Based on what criteria are you assigning the ID?
-
It does indeed In that case, could you explain the following with some more context? It is unclear what an `individual ID` is in the current context.
-
No, it returns a player<element> or nil function getPlayerFromPartialName(name) local name = name and name:gsub("#%x%x%x%x%x%x", ""):lower() or nil if name then for _, player in ipairs(getElementsByType("player")) do local name_ = getPlayerName(player):gsub("#%x%x%x%x%x%x", ""):lower() if name_:find(name, 1, true) then return player end end end end local name = "IIYAMA" local player = getPlayerFromPartialName ( name ) if player then -- Found else -- Not found end
-
Maybe you should switch over to teleport by player (partial) name? https://wiki.multitheftauto.com/wiki/GetPlayerFromPartialName Makes things a little bit easier.
-
When use the keyword break, it jumps from: for i, p in ipairs(players) do if getElementData(p, "Player.ID") == tonumber(ID) then local x, y, z = getElementPosition(player) setElementPosition(p, x, y, z) break -- FROM HERE else outputChatBox("#000000<#910e07Wise#ffffffRolePlay#000000> #ffffff Rossz ID-t adtál meg.", player, 255, 255, 255, true) end end -- TO HERE The following code prints: A, D for i=1, 10 do if true then print("A") break print("B") else print("C") end end print("D") Run here to test: https://onecompiler.com/lua/42zdspdkb Not sure what exactly the problem is that you are facing, but in your current code you could also use the return keyword to immediately stop the function.
-
If this code is ran clientside, it will create a lot of lag (because of setElementData). If ran serverside, it will have impact but consistent. (If the problem is purely located here and not created somewhere else) For now I consider this code to be ran serverside, because that would be the most logic place for this code to be used. The following components can be considered an impact multiplier on clientside: https://wiki.multitheftauto.com/wiki/AddDebugHook https://wiki.multitheftauto.com/wiki/OnClientElementDataChange Does the pass have to be refreshed every 1 second? Can't it be refreshed every 10sec/1 min? A small improvement, make the value of NewPass an integer. Which helps with the transfer speed.
-
No worries take your time, just checking if you may have mist it. Serverside (as well as shared~serverside) are limited by the ACL, clientside is not. That is possible. You can double verify if the resource has access to loadstring using: https://wiki.multitheftauto.com/wiki/HasObjectPermissionTo addEventHandler("onResourceStart", resourceRoot, function (startedResource) if not hasObjectPermissionTo ( startedResource, "function.loadstring", true ) then local cancelReason = "Missing permission function.loadstring" outputDebugString(cancelReason, 2) cancelEvent(true, cancelReason) -- Something is wrong, stop startup end end, false) You could also make a copy of your current ACL and use the default one: https://github.com/multitheftauto/mtasa-blue/blob/master/Server/mods/deathmatch/acl.xml
-
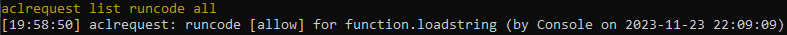
In most cases it works by default. But in some cases you need to restart the server. I ran in to that issue myself, restarting did resolve the problem for me. For the following info, I used the resource runcode as example. Step 1A, check if the request is applied: aclrequest list runcode all Step 1B, if not, run: aclrequest allow runcode all Step 2A Test if the error is gone. Step 2B, not working? Restart the server Step 2C Still not working? Give the resource temporary admin rights and resolve it later. btw. not to go offtopic, but a reminder that I replied on your other topic with `PointOfInterest`.
-
That is why you can capture those by surrounding the fromJSON with a table: local result = {fromJSON(data)} Although this solution might be more optimised: local result = fromJSON("[" .. data .. "]") It changes your data string to: [[ { "id": 49, "username": "framef318", "email": "[email protected]" }, { "id": 50, "username": "framef3188", "email": "[email protected]" } ]] Which helps returning everything inside of 1 variable, instead of multiple.
-
And if you do: local result = {fromJSON(data)} ? { "id": 49, "username": "framef318", "email": "[email protected]" }, This is one return value. local a, b = fromJSON(data) { "id": 50, "username": "framef3188", "email": "[email protected]" } And this is one return value. local a, b = fromJSON(data) Other way (untested): local result = fromJSON("[" .. data .. "]")