Leaderboard
Popular Content
Showing content with the highest reputation on 13/01/23 in all areas
-
Debugging Do you know what debugging is? You might think you do, but unfortunately (in my opinion) only ~15% of the scripters in the community do know the full definition of it. Many people think that debugging code is the same as looking in to the Debug Console and waiting for warning + errors to show up. That's indeed debugging and yet it never provide all information you need to build your scripts. It only can say what goes wrong at a certain line. With other words, the Debug Console by default will only show a limited amount of mistakes you have made in your code. So what is next? You fixed all warnings and errors and yet it doesn't work. You start with making your code visible! I guess 70% would think: Making code visible? Ehhh how??? Let me write it down a little bit different: By using Debug Information making the behaviour of the code visible. I guess 50% would think: Eh what? behaviour of code????? Let me give you an example. Example: (1) outputDebugString("the script has started") -- < this is a debug line if true then outputDebugString("code works here") -- < this is a debug line else outputDebugString("code shouldn't be working here") -- < this is a debug line end Debug console "the script has started" "code works here" The debug console is NOT information for players, it is information for YOU developers! BTW this is a debug line outputDebugString("test") -- < this is a debug line In this case it is just a piece of code that shows information in the debug console. Example: (2) local playerName1 = "snake1" local playerName2 = "cow" if playerName1 == playerName2 then outputDebugString("players playerName1 and playerName2 do share the same name. Name: " .. tostring(playerName1)) -- < this is a debug line else outputDebugString("players playerName1 and playerName2 do NOT share the same name. playerName1: " .. tostring(playerName1) .. ", playerName2: " .. tostring(playerName2)) -- < this is a debug line end Debug console "players playerName1 and playerName2 do NOT share the same name. playerName1: snake1, playerName2: cow" Easy isn't? The concept behind this debug method is to see what the code does / doesn't execute. Is this method handy? It is actually the very basic of debugging, for code that doesn't contain any errors/warnings. I would say it is handy and it is a very powerful method too. It is also handy for people who do not know how to script. If you want people to help you with your code, but you do not know what is wrong with it. You can add those debug lines and point out to where the code stops working. This will make it more efficient for you and the scripter to work out the problem, because the scripter knows where to look. How much debug lines do you have to add to your script? 1? 10? 100? 1000? You could start with around 100 debug lines and as you learn how to script, you can reduce it to 10+ debug lines. Too much debug lines are not always good, because they will give you too much information and it will cost time to manually filter them. So I recommend you to remove some of them afterwards. When you are finished with the tested code, you can remove 90+% of them. Feel free to disable them instead of removing them, if you know that you are going to need them again. For complex code, I use around 25 debug lines, SO DON'T HOLD BACK! Render events It is strongly recommended to remove debug lines that are executed on onClientRender/render events when you are finished with your code. Because that can have influence on the smooth fps.(It will not drop much of the fps, but it can make it feel unsmooth) Clearing the debug console? /cleardebug Know your tools: outputDebugString -- Show a message on the Debug Console bool outputDebugString ( string text, [ int level=3, int red=255, int green=255, int blue=255 ] ) --- outputConsole -- Show a message on the F8 panel. bool outputConsole ( string text ) -- client bool outputConsole ( string text, [ element visibleTo=getRootElement() ] ) -- server --- inspect -- Convert one mixed value to a string. string inspect ( mixed var ) --- print -- Show a message on the terminal / serverwindow / Debug Console. bool print ( string var1[, string var2, string var3...] ) --- tostring() -- Convert a value in to a string. (but for objects/elements, inspect works better) --- iprint -- Show a message on the terminal / serverwindow / Debug Console (convert multiple mixed values automatic to string, no need for tostring or inspect) bool iprint ( mixed var1[, mixed var2, mixed var3...] ) --- outputChatBox -- You can also debug with outputChatBox (even though it is less efficient) bool outputChatBox ( string text [, int r=231, int g=217, int b=176, bool colorCoded=false ] ) -- client bool outputChatBox ( string text [, element visibleTo=getRootElement(), int r=231, int g=217, int b=176, bool colorCoded=false ] ) -- server Debug message levels 0: Custom message 1: Error message 2: Warning message 3: Information message (default) Addition by @Hale https://wiki.multitheftauto.com/wiki/OutputDebugString Advanced tools: local line = debug.getinfo(1).currentline -- get the line of the script where the code has been executed. 1 = current function. (can be useful if you want to get the line where this function has been called from) https://www.lua.org/pil/23.1.html WIKI MTA: WIKI MTA debugging tutorial/information. https://wiki.multitheftauto.com/wiki/Debugging1 point
-
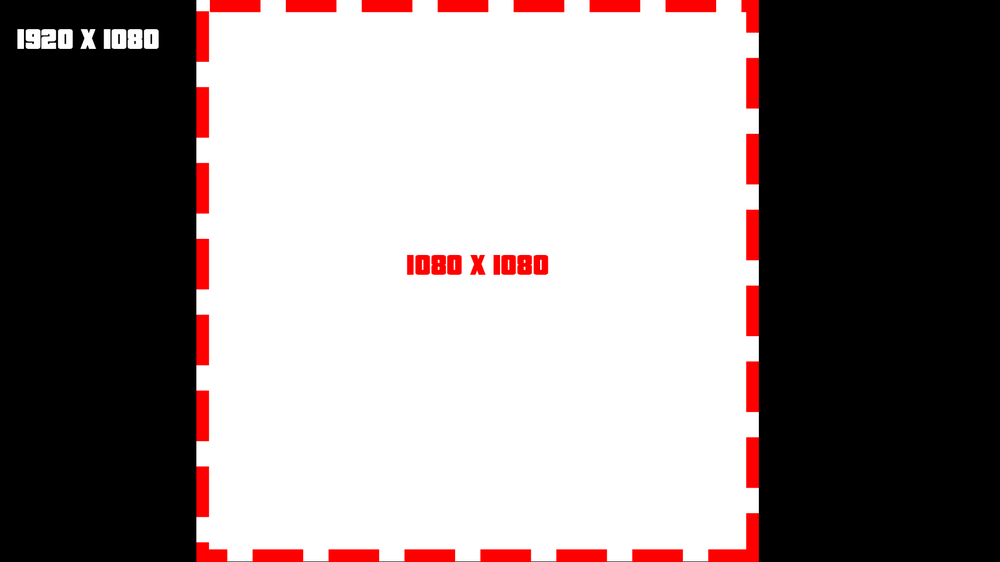
[TUT] Scaling DX The reason why I am creating this topic, is because there are a lot of people asking this question: And to be honest there is no best practice for. But here you have my recommendation as guidance for display them the ~s~a~m~e~ for all screen formats. There are two important factors while dealing with screen formats 1. Pixel density Indication: PPI(Pixels Per Inch) and some also use the term DPI(Dots Per Inch) They do not have to be the same while talking about printing stuff. This indication tells us about how many pixels are used per inch. Which more or less tells us how sharp/smooth things like text can be looking. PPI doesn't really play a big role, but to display something nicely you need enough pixels to display it. Else it will be either too small or too crispy. So be careful to not scale things (especially text) too small. 2. Display aspect ratio Wiki The difference between resolution X and resolution Y as a ratio. A list of common ratios: 4:3 5:4 3:2 16:10 16:9 So for example if we take: fHD: 1920x1080 Which has the ratio 16:9 that is calculated like this: 1920 / 16 = 120 120 * 9 = 1080 Scaling without ratio Before I am going to explain any of this, I am going to ask you an important question: Like this: (vertical) ▮ Or horizontal? ▅ I assume most people would agree to play MTA horizontal, else you are probably reading a book or document. p.s If you play MTA on a vertical screen, then we developers do not like you at all, sorry. So what does this tell us? You can assume that the X-resolution is never going to be smaller than the Y-resolution. Useful? You will figure it out. Doing the scaling Note: This part is ABOUT SCALING and not positioning. So what we are going to do is: Calculating a scale which can display the same DX on multiple screen formats > without messing with the ratio. Example: A computer runs MTA at a resolution of 1920 x 1080. Lets define that! local devScreenX = 1920 local devScreenY = 1080 If this code is used by a different pc, we also need to know on which resolution it is running: local screenX, screenY = guiGetScreenSize() For the next step we have to look at this screenshot: I have cut out of the wide-screen format a square. Squares have the ratio 1:1, which means that we have removed our ratio difference from this screen resolution. It is very easy to do, as our Y * Y resolution makes exactly that beautiful square! The next thing we have to do is creating our scaling value. This value is required for adjust our resolution values so that they match to every screen format. So to use our ratio 1:1, we use the Y resolution to achieve that: local scaleValue = screenY / devScreenY And as last we can create a rectangle shape that is displayed at the center of every screen format, perfectly! local devScreenX = 1920 local devScreenY = 1080 local screenX, screenY = guiGetScreenSize() local scaleValue = screenY / devScreenY addEventHandler("onClientRender", root, function () -- create a scaled size local sizeX = scaleValue * 300 -- 300px local sizeY = scaleValue * 50 -- 50px -- get the center of the screen local centerX = screenX / 2 local centerY = screenY / 2 -- calculate the starting point of the rectangle local startRectangleX = centerX - (sizeX / 2) local startRectangleY = centerY - (sizeY / 2) dxDrawRectangle ( startRectangleX, startRectangleY, sizeX, sizeY, tocolor ( 255, 255, 255, 255 ) ) end) Lower limit What if we have a resolution of 800x600? And the text is getting too small? Making sure that the pixel density is OK, is very important. So to counter that we have to make sure that the text is not getting too small. Our development Y resolution is 1080 pixels. And we are dealing with an Y resolution 600 pixels. The first thing we are going to look at, is what the scale is going to be at that point. 600 / 1080 = 0.55555555555555555555555555555556 It is not very nice to have your text scaled to 55.5% of the original size, when having low resolution already. But without scaling, the DX stuff might fill up the entire screen and that is just as bad. So what we now need is a limit, in this case a lower limit. scaleValue = math.max(scaleValue, 0.65) The math.max function returns the highest value of all the arguments you put in to it. In this case it contains the: scaleValue: 0.555 And the lower limit of: 0.65 This will make sure that the DX stuff is not getting smaller than 65%. This might make text read able for a 800x600 resolution. Positioning Do you want to place your dx-effects at a specific place on your screen? See the following useful function: https://wiki.multitheftauto.com/wiki/GetScreenStartPositionFromBox1 point
-
1 point
-
hello @ecenaz i want to explain a few things about your problem,MTA team posted a comment on this issue, please see that looks like WMI corruption. In the past, players had the exact same thing, caused by OS having a corrupt WMI which resulted in certain games being unable to function properly, as WMI calls are neccesary for graphic and more To solve it, in most cases this will do it: 1) get this file https://mirror.mtasa.com/mtasa/utils/servicing.bat and right click > "Run as Administrator", then let it do its job.. dont close it, it may take a while and will close on its own 2) restart your PC once its finished old examples of others having the same issue: https://forum.multitheftauto.com/topic/97505-texture-problems-solved/ https://forum.multitheftauto.com/topic/97673-help-me-please-texture-problem-solved/1 point


.thumb.png.29edd9cc38351c52f17256b491c769a1.png)