Leaderboard
Popular Content
Showing content with the highest reputation on 30/06/19 in all areas
-
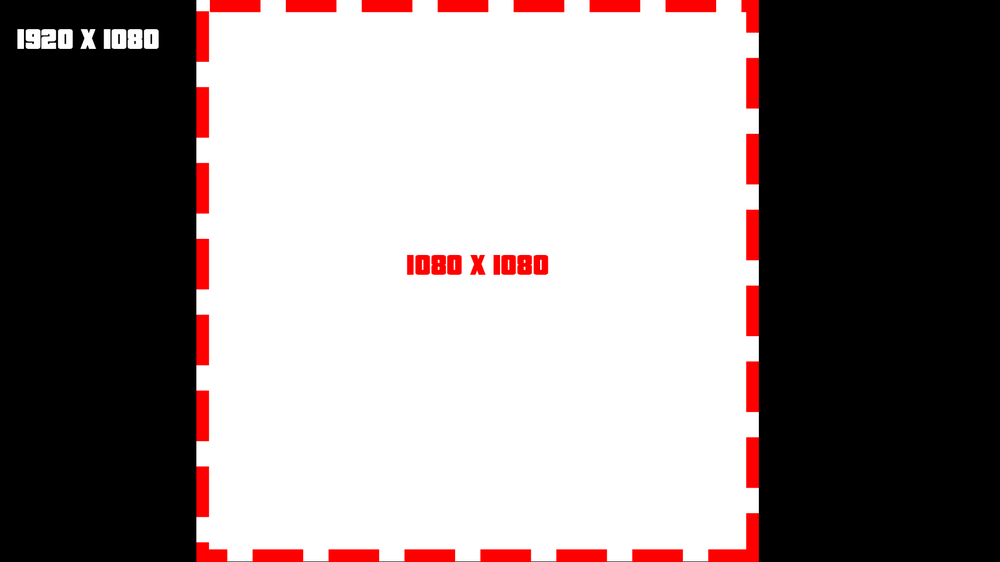
[TUT] Scaling DX The reason why I am creating this topic, is because there are a lot of people asking this question: And to be honest there is no best practice for. But here you have my recommendation as guidance for display them the ~s~a~m~e~ for all screen formats. There are two important factors while dealing with screen formats 1. Pixel density Indication: PPI(Pixels Per Inch) and some also use the term DPI(Dots Per Inch) They do not have to be the same while talking about printing stuff. This indication tells us about how many pixels are used per inch. Which more or less tells us how sharp/smooth things like text can be looking. PPI doesn't really play a big role, but to display something nicely you need enough pixels to display it. Else it will be either too small or too crispy. So be careful to not scale things (especially text) too small. 2. Display aspect ratio Wiki The difference between resolution X and resolution Y as a ratio. A list of common ratios: 4:3 5:4 3:2 16:10 16:9 So for example if we take: fHD: 1920x1080 Which has the ratio 16:9 that is calculated like this: 1920 / 16 = 120 120 * 9 = 1080 Scaling without ratio Before I am going to explain any of this, I am going to ask you an important question: Like this: (vertical) ▮ Or horizontal? ▅ I assume most people would agree to play MTA horizontal, else you are probably reading a book or document. p.s If you play MTA on a vertical screen, then we developers do not like you at all, sorry. So what does this tell us? You can assume that the X-resolution is never going to be smaller than the Y-resolution. Useful? You will figure it out. Doing the scaling Note: This part is ABOUT SCALING and not positioning. So what we are going to do is: Calculating a scale which can display the same DX on multiple screen formats > without messing with the ratio. Example: A computer runs MTA at a resolution of 1920 x 1080. Lets define that! local devScreenX = 1920 local devScreenY = 1080 If this code is used by a different pc, we also need to know on which resolution it is running: local screenX, screenY = guiGetScreenSize() For the next step we have to look at this screenshot: I have cut out of the wide-screen format a square. Squares have the ratio 1:1, which means that we have removed our ratio difference from this screen resolution. It is very easy to do, as our Y * Y resolution makes exactly that beautiful square! The next thing we have to do is creating our scaling value. This value is required for adjust our resolution values so that they match to every screen format. So to use our ratio 1:1, we use the Y resolution to achieve that: local scaleValue = screenY / devScreenY And as last we can create a rectangle shape that is displayed at the center of every screen format, perfectly! local devScreenX = 1920 local devScreenY = 1080 local screenX, screenY = guiGetScreenSize() local scaleValue = screenY / devScreenY addEventHandler("onClientRender", root, function () -- create a scaled size local sizeX = scaleValue * 300 -- 300px local sizeY = scaleValue * 50 -- 50px -- get the center of the screen local centerX = screenX / 2 local centerY = screenY / 2 -- calculate the starting point of the rectangle local startRectangleX = centerX - (sizeX / 2) local startRectangleY = centerY - (sizeY / 2) dxDrawRectangle ( startRectangleX, startRectangleY, sizeX, sizeY, tocolor ( 255, 255, 255, 255 ) ) end) Lower limit What if we have a resolution of 800x600? And the text is getting too small? Making sure that the pixel density is OK, is very important. So to counter that we have to make sure that the text is not getting too small. Our development Y resolution is 1080 pixels. And we are dealing with an Y resolution 600 pixels. The first thing we are going to look at, is what the scale is going to be at that point. 600 / 1080 = 0.55555555555555555555555555555556 It is not very nice to have your text scaled to 55.5% of the original size, when having low resolution already. But without scaling, the DX stuff might fill up the entire screen and that is just as bad. So what we now need is a limit, in this case a lower limit. scaleValue = math.max(scaleValue, 0.65) The math.max function returns the highest value of all the arguments you put in to it. In this case it contains the: scaleValue: 0.555 And the lower limit of: 0.65 This will make sure that the DX stuff is not getting smaller than 65%. This might make text read able for a 800x600 resolution. Positioning Do you want to place your dx-effects at a specific place on your screen? See the following useful function: https://wiki.multitheftauto.com/wiki/GetScreenStartPositionFromBox1 point
-
السلام عليكم ورحمة الله وبركاته , كيف حالكم طبعاً هذا أول مود أنشرهـ في حياتي , علماً بإني بدأت البرمجة قبل 3 سنين , المود يشتغل لـ ( نظام حرب العصابات ) كما أنه غير مشفر و أتمنى بقاء الحقوق محفوظة , و يمكنك تعديله لأي نظام أخر . يمكنك دخول التحدي من خلال الماركر الموجود في الصور ويجب أن تكون في فريق , عند قبول التحدي سيحب منك ( 1 مليون ) وينقلك داخل اللبيت الأصفر . ( "No Team" ) علماً بأنه يجب أن تكون في فريق سيعطيك خلاط غير نهائي ( تقريباً ) يمكنك قتل الأعضاء الذين يدخلون إلى البيت . الدخول إلى البيت فقط ( "Vagos" ) يمكن لأعضاء فريق وتم وضع حماية على البيت من الخارج لمنع التخريب على أعضاء فريق الأصفر في حال دخولهم إلى البيت . يسمح بـ 3 دخول التحدي وقتل أعضاء الفريق الأصفر فقط في حال قام عضو من أعضاء الفريق الأصفر بقتل شخص في التحدي سيقوم بإعطائه 500 ألف , ( عليك أنت وضع الجوائز إذا أردت )ء في حال تم قتل جميع الموجودين في التحدي سيخرج جميع أعضاء الفريق الأصفر خارج البيت . في حال خروج لاعب موجود في التحدي و لم يبقى شخص في التحدي سيخرج أعضاء الفريق الأصفر خارج البيت , في حال قام اللاعب الموجود في التحدي بقتل 100 عضو من أعضاء الفريق الأصفر سينقل أعضاء الفريق الأصفر المتبقين داخل البيت إلى الخارج و ينقل اللاعب الفائز بالتحدي إلى مكان أخر و إعطائه خلاط هدية . يمكن لمجموعة من الرتب ( يمكنك تحديث الرتب ) بإغلاق التحدي و فتحه . تم وضع حماية في نصف البيت حتى لا يمكن للذي دخل التحدي الذهاب لماركر دخول لاعبين الفريق الأصفر و قتلهم عندما يدخلون . إذا لم يكن هناك ناس داخل التحدي فلا يمكن لأعضاء الفريق الأصفر دخول البيت . نترككم مع الصور . رابط التحميل من هنا والسلام عليكم ورحمة الله وبركاته .1 point
-
السلام عليكم ورحمة الله وبركاته , كيف الحال ؟ نظام جديد طبعاً إكتشفه بنفسك . يمكن لأي لاعب إنشاء مسابقة و يوجد لوحة تحكم خاصة بنظام المسابقة . الكونسول لا يتطبق عليه أي من الشروط في المود . x( "تحكم_أسرع_كاتب" )x و لفتح لوحة التحكم بالمسابقة ( "F9" ) لفتح اللوحة من نترككم مع الصور : رابط التحميل من هنا والسلام عليكم ورحمة الله وبركاته طرحته في الموضوع السابق AttentionSystem تنبيه : المود مربوط مع1 point
-
جرب addEventHandler( 'onPlayerWasted', root, function( ) setElementData( source, 'Model', getElementModel( source ) ) end ) addEventHandler( 'onPlayerSpawn', root, function( ) setElementModel(source, getElementData(source,"Model") ) setTimer(function() setElementData( source, 'Model', false ) end,500,1) end )1 point
-
Linha 39 - Altere isso: local health = getPedMaxHealth(player) Para isso: local health = getElementHealth(player)1 point
-
1 point
-
Sua linha 39 está errada. Em vez de pegar a vida do jogador, está pegando a quantidade máxima de vida que ele pode ter.1 point
-
Yes, probably works, i'm very grateful, your tutorial and help solved my biggest nightmare, thanks mate.1 point
-
Including offset, unless you have a custom X axis position in mind which is located at for example 1/4 of the screen.1 point
-
1 point
-
1 point
-
Client, até porque a função só é client-side. A propósito, neste tópico tem o que você precisa:1 point
-
Faz um playSound3D e anexa esse som no veículo com attachElements. Quando desligar o motor, destrói o som com um destroyElement. Recomendo que o áudio seja em .WAV1 point
-
This is how you handle these issues, discuss them in a PM. Spamming and putting private conversations in this thread as some of you did only causes us to get involved and stop it. You gain nothing, we gain nothing, the server owner gains nothing. Do not do it again.1 point
-
Edit: Nos veículos nativos do GTA não dá, é como eu disse acima. Mas nos veículos especialmente adaptados para Improved Vehicle Features, eles tem os componentes de setas separados. Dai a função funciona neles. (só precisa saber o nome do componente)1 point
-
Das luzes não tem como pois elas fazem parte do chassi. É mais fácil vc criar uma table com os offsets predefinidos das luzes de cada modelo de veículo. Logicamente toda vez que vc for mudar o modelo de um veículo, deverá alterar essa table com as novas posições. Se fosse um componente do veículo (porta, capô, escapamento, nitro, pneu, chassi, parabrisa) dai você poderia obter a posição deles com GetVehicleComponentPosition.1 point
-
جرب function spawnPlayer() setElementData( source, 'Model', getElementModel( source ) ) local x,y,z = getElementPosition(source) if x >= 0 then if y > 590 then setTimer( spawnPlayer, 1000, 1, source, 1606.81115,1821.92810,10.82031 ) else setTimer( spawnPlayer, 1000, 1, source, 1172.71948,-1323.23217,15.40160 ) end else setTimer( spawnPlayer, 1000, 1, source, -2663.66553, 622.27539, 14.45313 ) end end addEventHandler( 'onPlayerWasted', root,spawnPlayer) addEventHandler( 'onPlayerSpawn', root, function( ) setTimer(function() setElementModel( source, ( getElementData( source, "Model" ) ) end,50,1) end )0 points
-
0 points